無料ブログの始め方を初心者向けに解説-Seesaaブログで収益化

ブログでお金が稼げる時代が到来しました。
はじめてこんなことを聞いた人は「なぜブログでお金が稼げるの?」と疑問に思ったかもしれませんね。
実はブログにはクリック広告やアフィリエイト広告などの広告を掲載することが可能で、そこから広告収入が稼げる仕組みになっています。
ブログといえば自分の好きなネタを探してきて自由に記事を書くだけですので、これでお金が稼げてしまうとなると、ブログを実践しないのはあまりにももったいないことだと思いませんか?
ちなみに有名なブロガーと呼ばれる人は、月に何百万円、何千万円といった医者、弁護士、大学教授などのハイステータス職業の収入を超えてしまうレベルの大金を稼いでおり、ブログだけで自由気ままな生活を送っているからビックリ仰天ですね。
このような有名ブロガーの多くは、ワードプレスという有料のブログサービスを使っているのですが、ブログ初心者にとっては敷居が高いと感じる人も多いかと思います。
そこで、まず無料ブログを実践してブログの使い方に慣れて、十分にスキルを習得してからワードプレスで実践するのが望ましいです。
ただ無料ブログをはじめようと思っても、多くの無料ブログの中からどれを選ぶか迷ってしまう人は多いかと思います。
そんな方こそ使ってほしいおすすめの無料ブログがSeesaaブログです。
Seesaaブログは、数ある無料ブログの中でも1つのアカウントで最大5個までブログが作れて、アフィリエイト広告の掲載が可能で、ブログを書籍化することができたり、おしゃれなデザインテンプレートが豊富で、カスタマイズがしやすく、操作性が楽などとメリットが非常に多いのが特徴です。
細かい機能はとりあえず置いておいて、最短最速で本日中にブログの記事が投稿できるレベルを目指すことを前提に 解説します。
目次
アカウント作成
アカウント登録
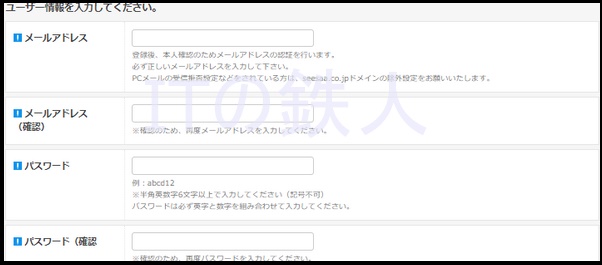
ユーザー情報を入力します。
お客様情報を入力します。

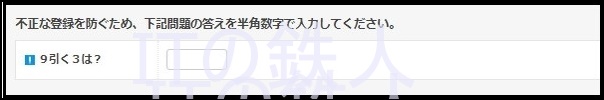
不正な登録を防ぐための数字認証ですが、画面の例では「9引く3は?」と記載されているので「6」を記入します。

最後に 「利用規約に同意の上、アカウントを登録するボタン」をクリックすればアカウント登録完了です。

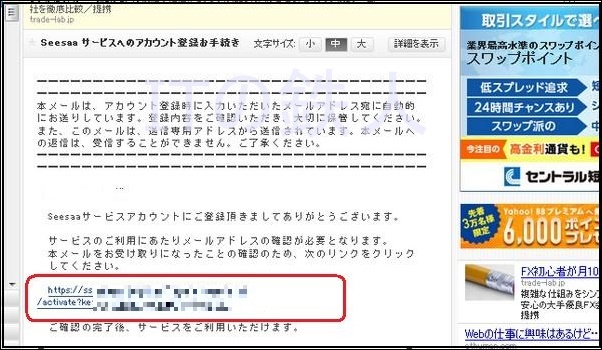
受信ボックスの確認
メールにリンクが掲載されているのでクリックします。
完了画面が表示されるのでSeesaaブログに移動してください。

マイブログに移動
マイブログボタンをクリックして下さい。
ブログ作成
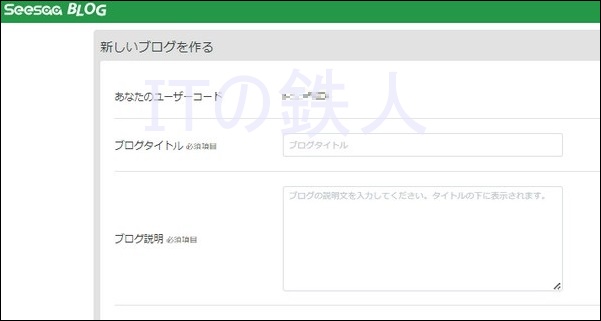
各種登録

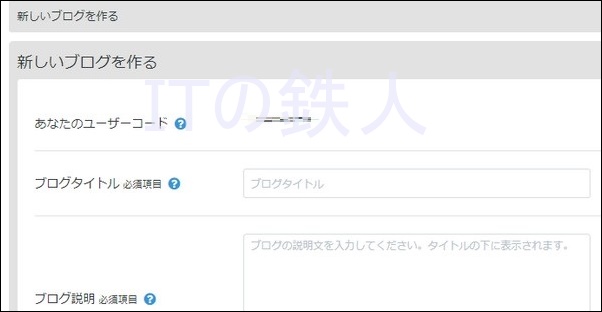
ブログのタイトル
お好きなブログ名を入力します。ブログの説明
その説明を入力します。ホスト名
ブログのURLの事で、半角英数字でお好きな文字列を入力します。例えば、ダイエット奮闘記にするのであれば「diet-funtouki」と入力すると、 ブログのURLは「http://diet-funtouki.seesaa.net/」になります。
もし入力したホスト名が、他人が登録しているホスト名と同一の場合は、登録エラーが出ますので 別のホスト名に修正してください。
ニックネーム
好きなニックネームを入力します。カテゴリ
ブログの内容に近いカテゴリを選択します。セキュリティコード
画像に表示されている数字を入力します。最後に「ブログを作る」ボタンを押せば完了です。

ブログ初期設定

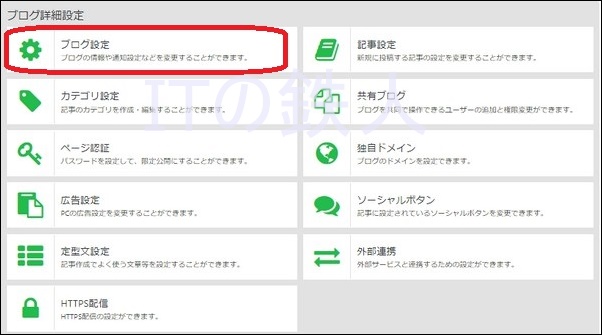
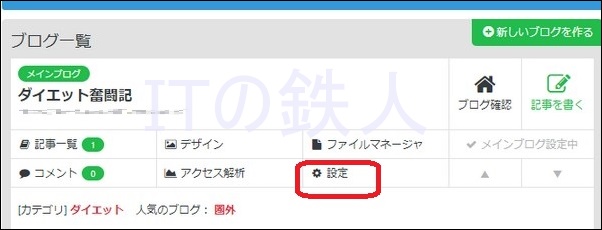
設定ボタンをクリックすると設定一覧メニューが表示されます。

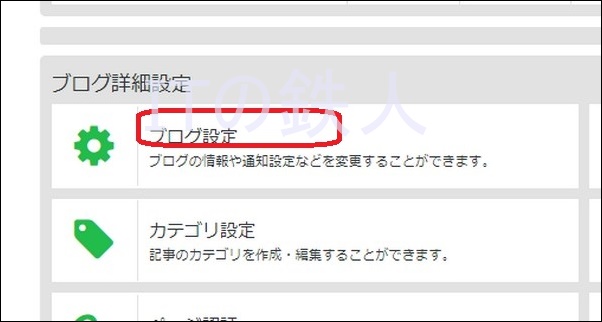
(1)ブログ設定
ブログ設定をクリックします。
ブログ設定の画面が表示されます。

ここで最低限設定が必要なのは、プロフィール画像、 ブログキーワードだけで、その他はそのままの設定で構いません。
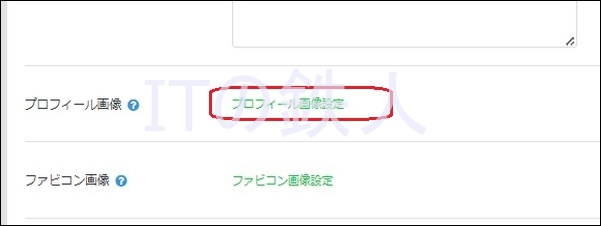
プロフィール画像
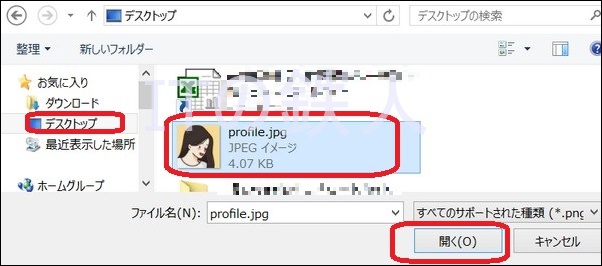
まず自分のお好きな画像を保存しておきます。ここでは「profile.jpg」の名前でデスクトップに保存した例を示します。

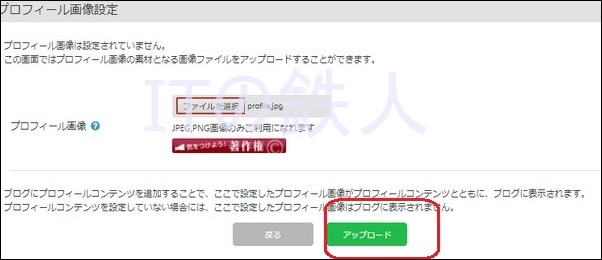
プロフィール画像設定をクリックします。

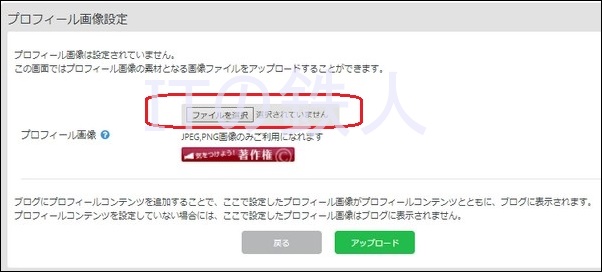
するとプロフィール設定画面が表示されます。

ファイルを選択をクリックします。
ここで先ほど保存したデスクトップのプロフィール画像を選択します。

ファイルを選択の右に ファイル名「profile.jpg」が表示されていることを確認したら、 アップロードボタンを クリックします。

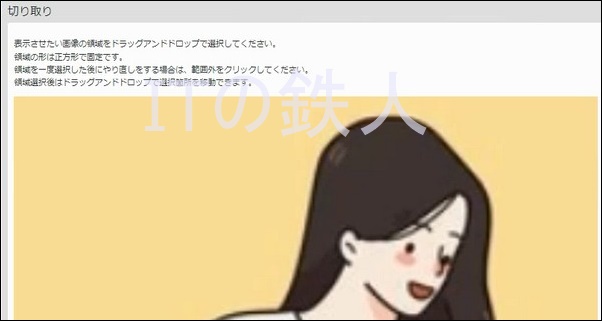
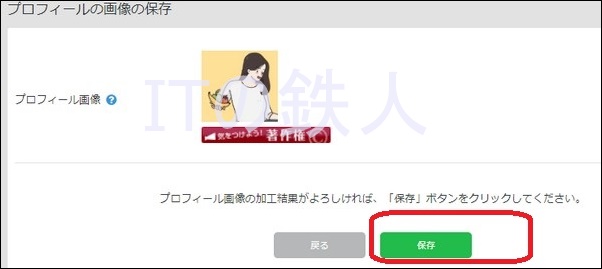
切り取り画面が表示されたます。

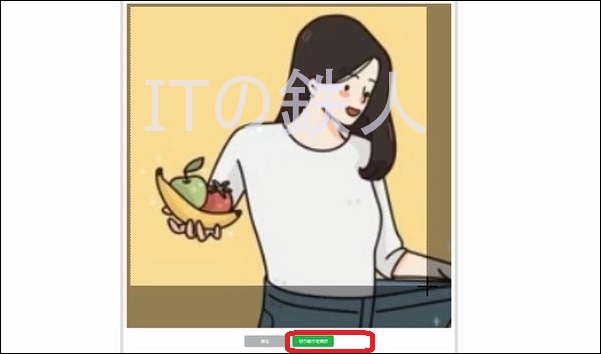
画像の切り取りたい箇所にマウスでドラッグすると四角形の枠が表示されるので 切り取りたい範囲で枠を囲み、切り取り実行ボタンを押します。

うまく切り取れたら完了ですので、保存ボタンを押します。

戻るボタンをクリックします。

再びブログ設定画面に移動します。

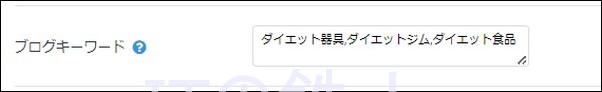
ブログのキーワード
検索してきそうなキーワードを設定します。複数ある場合は例えば「,」で区切って入力してください。

完了したら画面一番下までスクロールして保存ボタンをクリックします。

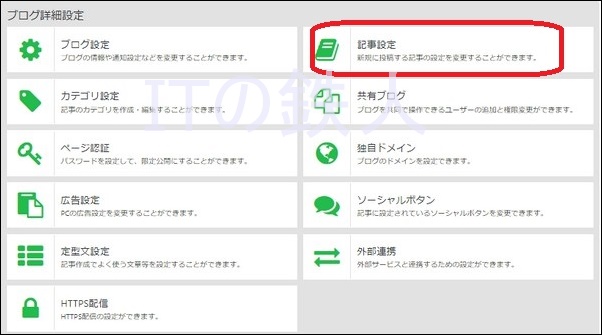
(2)記事設定
設定メニューから記事設定を選択します。
記事設定の画面が表示されます。

ここで設定が最低限必要なのは「更新されたときに通知するサイト」だけで、 その他はそのままで結構です。
この設定により、あなたがブログを更新するたびに他のブログサービスに更新通知 が行き渡るのでアクセスアップが狙えます。
更新されたときに通知するサイト
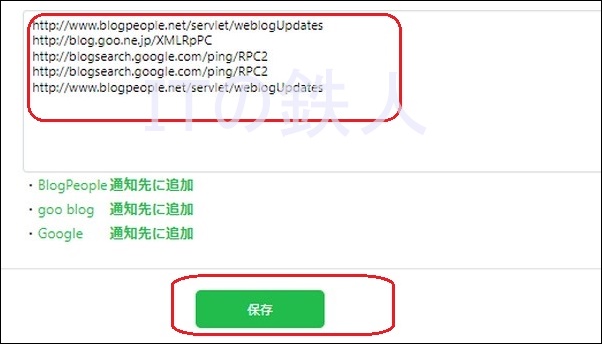
画面下の方にスクロールさせると「更新されたときに通知するサイト」の設定 個所があります。ここでBlogPeople、gooblog、Googleをそれぞれ通知先に追加ボタンを押して 追加します。

URLが追加されたことを確認したら保存ボタンを押します。

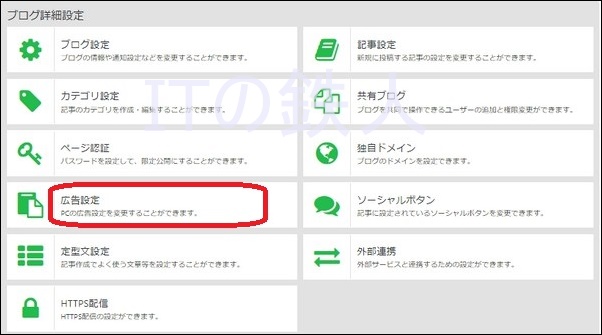
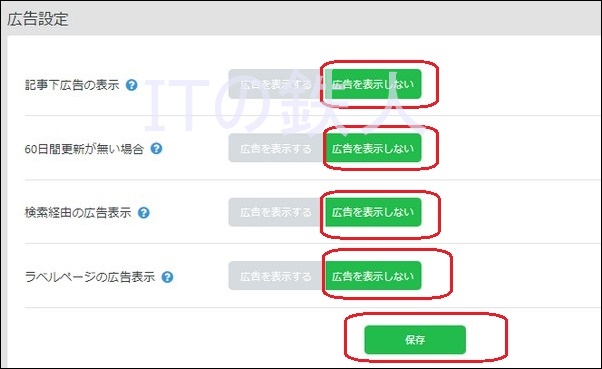
(3)広告設定
設定メニューから広告設定を選択します。
広告設定画面が表示されます。
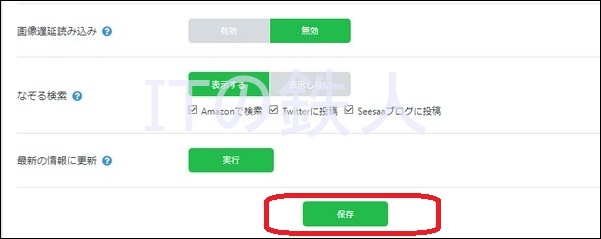
ブログをしばらく更新していないと自動で広告が表示されたり して見た目が悪くなるので、すべて「広告を表示しない」を 選択し、保存ボタンを押しましょう。

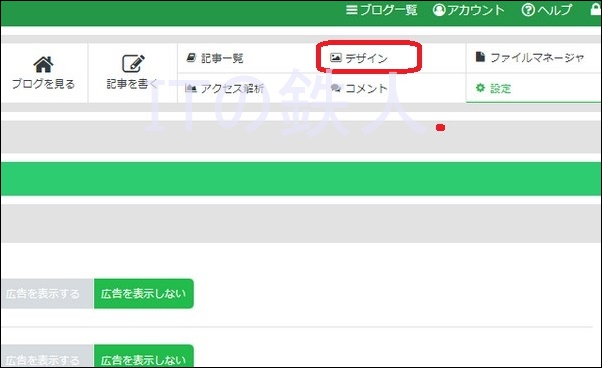
(4)デザイン設定
デザインの選択(PC)
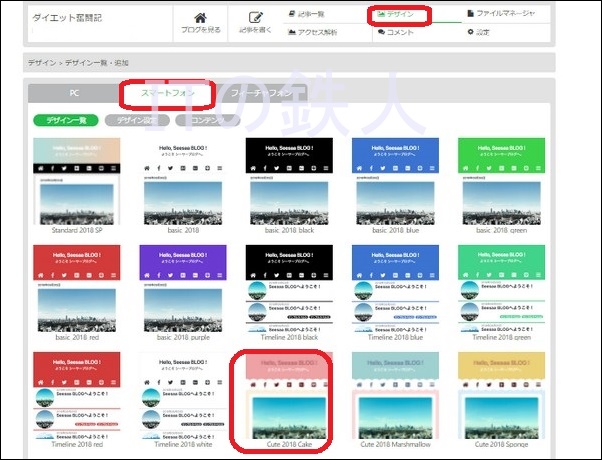
デザインメニューを選択します。
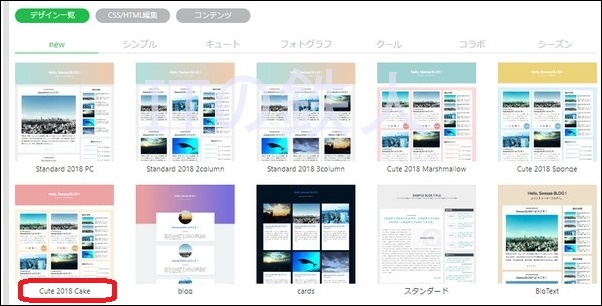
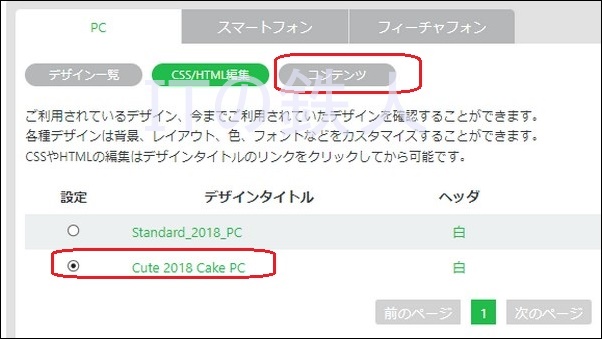
するとデザイン一覧が表示されますので この中から気に入ったデザインを選択しましょう。

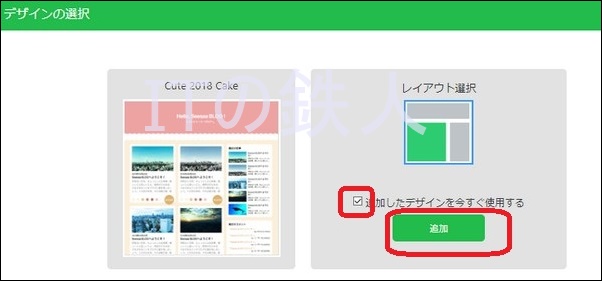
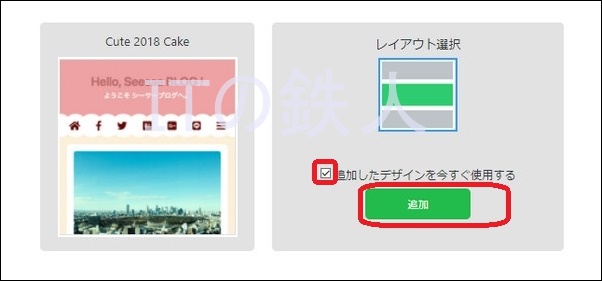
ここでは「Cute 2018 Cake」を選択した例で説明します。
「追加したデザインを今すぐ使用する」にチェックして追加ボタンを クリックします。

「Cute 2018 Cake」の設定にチェックがついていることを確認したら、コンテンツメニューを クリックします。

コンテンツの設定(PC用)
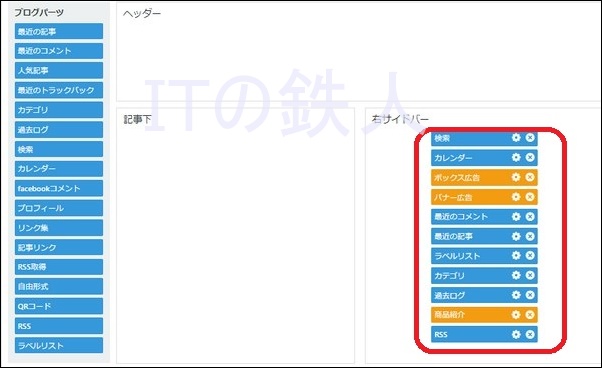
ブログに表示させる項目が一覧表示されています。
初期状態ではブログの右サイドバーには「検索」「カレンダー」「コメント」などさまざまな項目が 表示される設定になっていますが、表示順を入れ替えたり不要なものは非表示にすることが可能です。
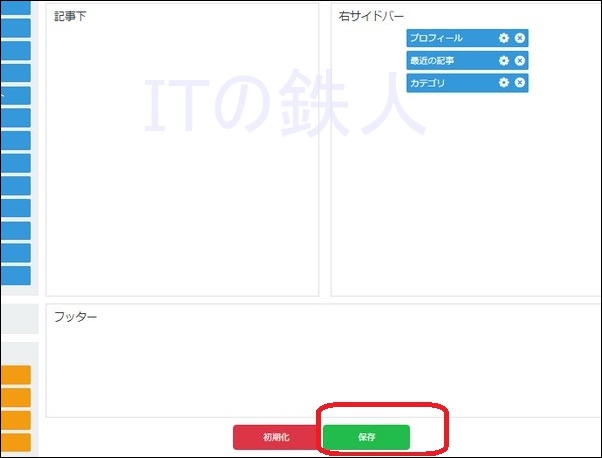
今回はシンプルに必要最低限の項目だけ表示されるため 「最近の記事」「カテゴリ」「プロフィール」だけを表示させる例を説明します。
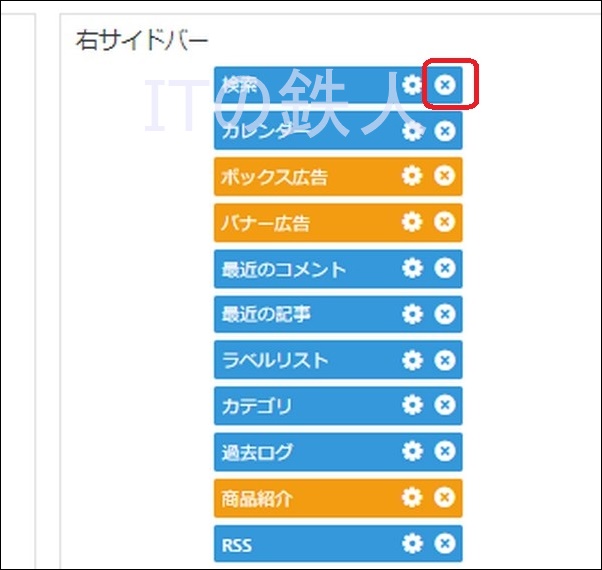
まず非表示にした項目をひとつづつ×印のアイコンをクリックしてください。
例えば「検索」の×印をクリックします。

そうすると非表示になることが確認できるはずです。

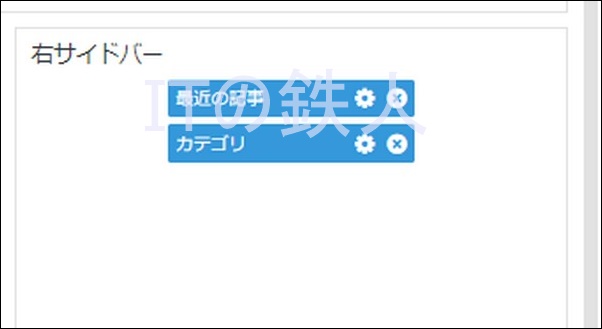
他も同様に非表示にして、「最近の記事」「カテゴリ」だけを残します。

次にプロフィールを表示させるために、左側のメニューから 「プロフィール」を選択します。

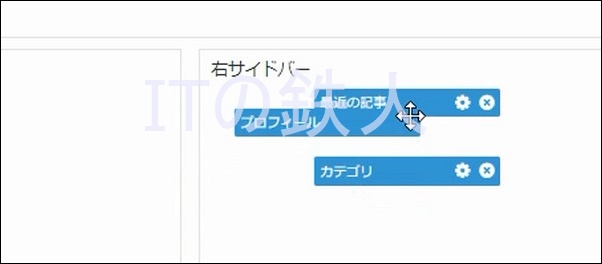
カーソルが表示されるのでマウスでドラッグして右サイドバーに移動させます。

まずは右サイドバーの一番下まで移動させます。

プロフィールは目立ったほうがよいので、ドラッグさせて右サイドバーの一番上まで移動させます。

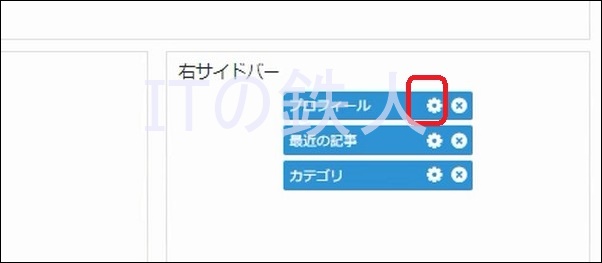
一番上に表示されれば成功です。
ここで歯車アイコンをクリックします。

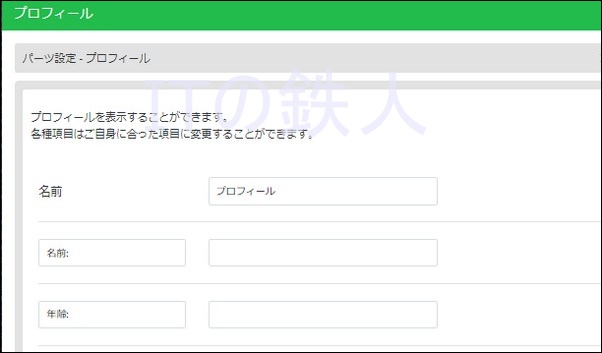
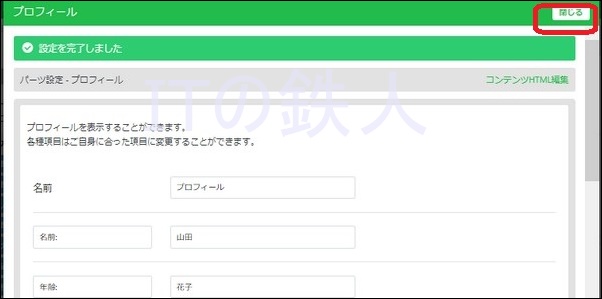
プロフィール設定画面が表示されます。

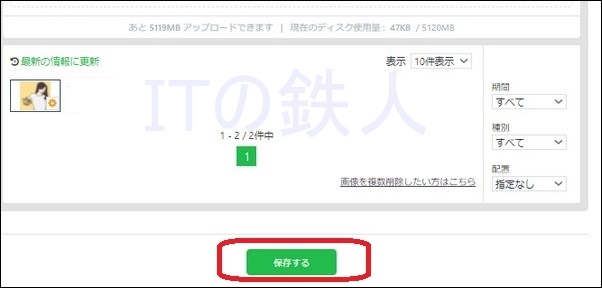
名前、年齢、誕生日、一言メッセージなど開示しても構わない個所だけ記入し、 一番したの保存ボタンをクリックします。

その後は閉じるをクリックします。

最後に保存ボタンをクリックします。

ちなみにもう一度最初からやりなおしたい場合は初期化ボタンを押せば 元の状態に戻ります。

デザインの設定(スマホ用)
同様にスマホ用の設定をします。デザインメニューを選択し、スマートフォンのタブを指定し、 先ほどと同じデザイン「Cute 2018 Cake」を選択した例を 示します。

「追加したデザインを今すぐ使用する」をチェックして追加 ボタンをクリックします。

「Cute 2018 Cake」が選択されていることを確認したら コンテンツボタンをクリックします。
デザインコンテンツ(スマホ用)

スマホは画面が小さいのでPCの設定とは異なり、表示できる項目数が少ないです。
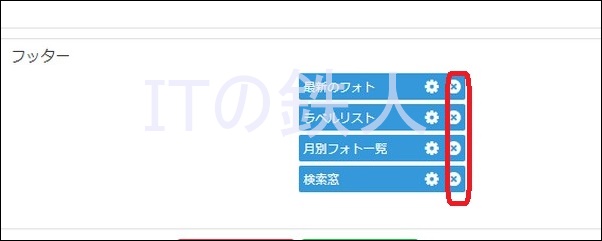
シンプルに見やすい設定にするためにまずフッターの項目を全て削除します。

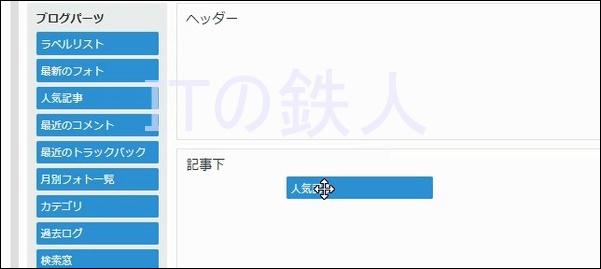
ブログパーツから「人気記事」を選択してマウスでドラッグして 記事下の個所に移動させます。

同様に「カテゴリ」も移動させます。
以下のようになれば完了です。

最後に画面一番下にある保存ボタンをクリックします。

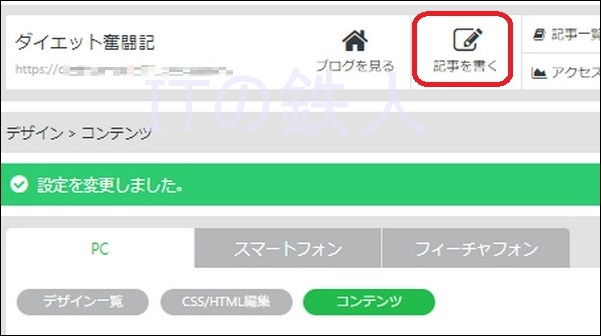
記事投稿
記事を書くメニューを選択します。

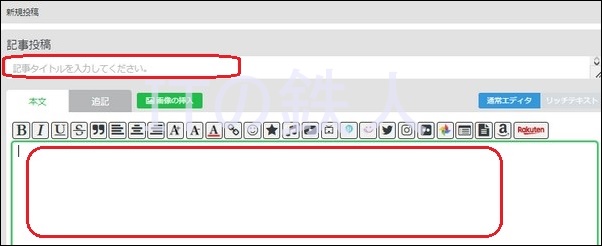
新規画面が表示されます。


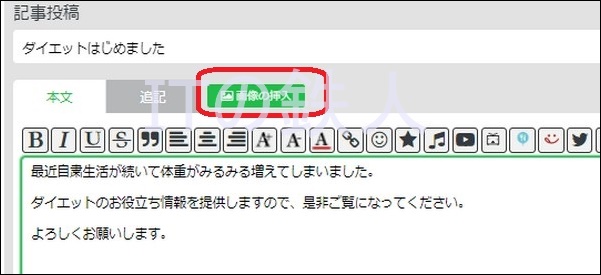
まずデスクトップなどに画像を保存しておき、 画像の挿入ボタンを押します。

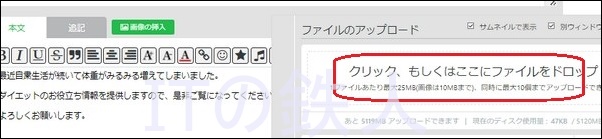
するとファイルのアップロードをする画面が表示されます。

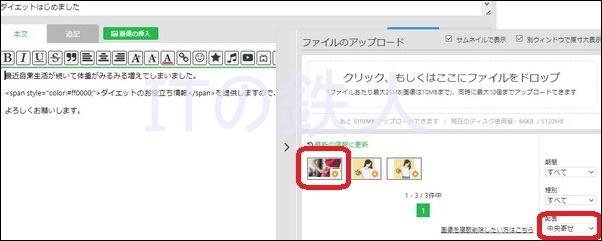
ここをクリックして画像を選択すると新しく画像が追加されます。

画像の配置をお好きな位置を選択し、 本文の中で画像を表示させたい箇所にカーソルを合わせて 画像をクリックすると画像が埋め込まれます。
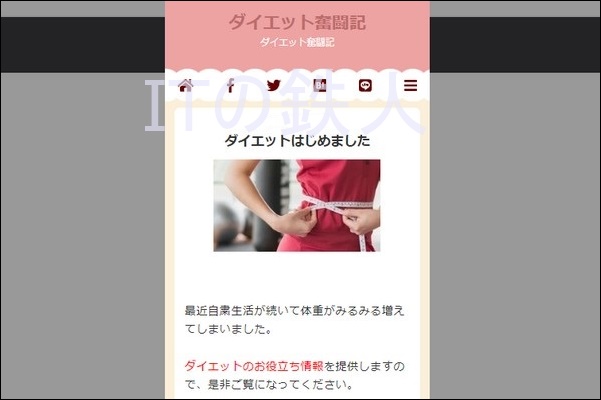
例えば、先頭に画像を表示させた例がこちらです。

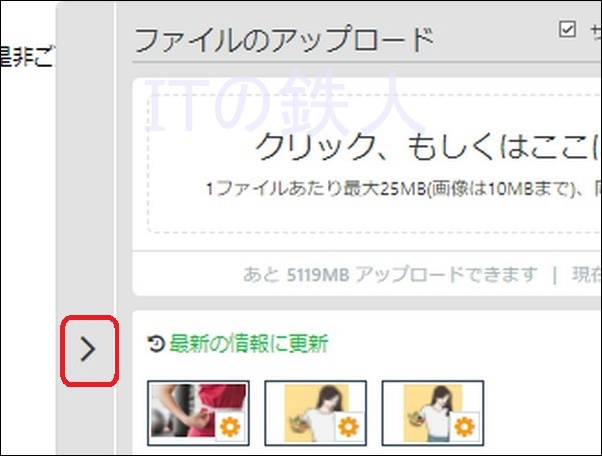
画像の挿入が完了したらファイルのアップロード画面を閉じます。
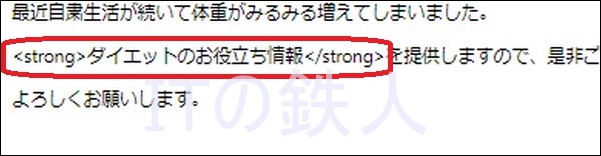
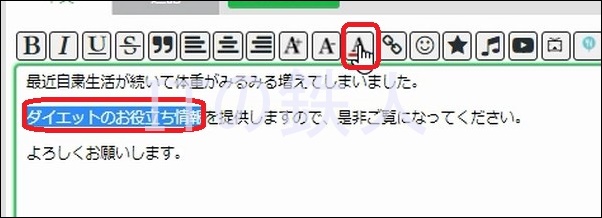
例えば「ダイエットのお役立ち情報」の箇所を 太字にしたい場合は、マウスでカーソルを移動させて文字を選択した状態で「B」ボタン をクリックしてください。

すると太字になります。

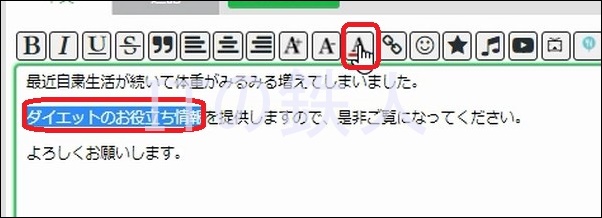
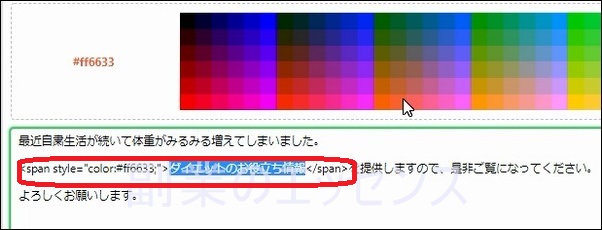
また色を付けたい場合、同様にカーソルを合わせてカラーパレットアイコンを選択します。

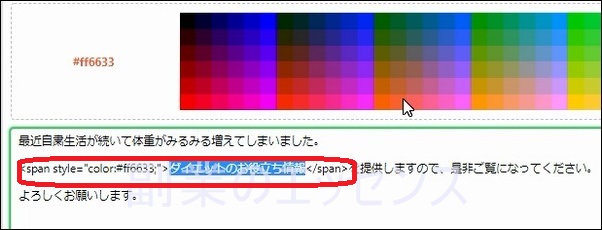
お好きな色をクリックすると文字に色が付きます。


例えば、「ダイエット実践日記」のカテゴリを作りたい場合は、 枠に「ダイエット実践日記」と入力してカテゴリの追加ボタンをクリックします。

すると「ダイエット実践日記」のカテゴリに分類されます。

例えばダイエット食について書いた記事が3記事あった場合に、 それぞれの記事に「ダイエット食品」のラベルを設置しておくと、これらの記事を 関連づけることができて検索されやすくなります。
ここでは「実践日記」のラベルを設置する例にします。
枠に「実践日記」を入力してラベルの追加ボタンをクリックします。

すると右側にラベルが設定されます。

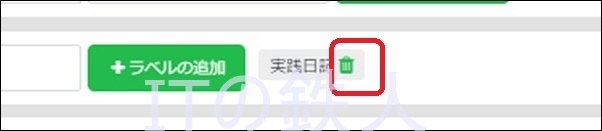
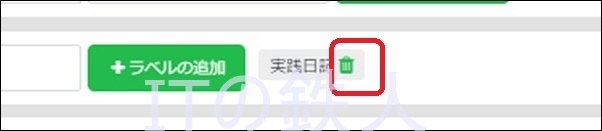
もし不要になったらゴミ箱アイコンをクリックすれば消すことができます。

アップロードした画像一覧が表示されるので、こちらからお好きな画像を選択してください。

この設定をすると、以下のようにブログのトップページに見出し画像付きで記事の概要が表示されるようになるので見栄えがグッとよくなります。


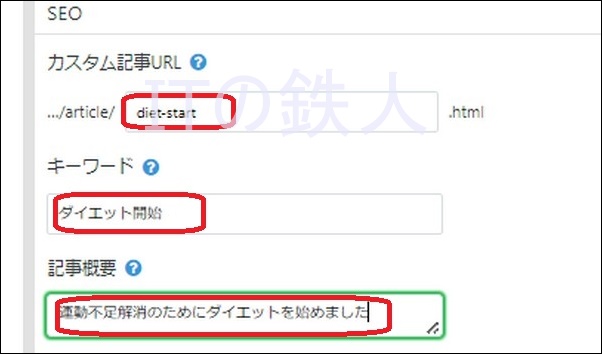
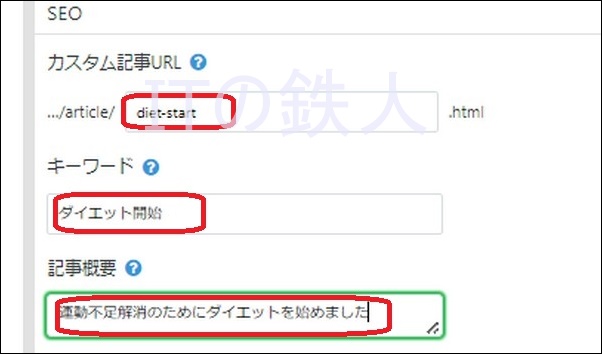
カスタム記事はURLの文字列を決定づける個所ですので わかりやすい英文字を入力しましょう。
キーワードは狙うキーワードを入力します。
記事概要は記事の要約を入力します。
以下は参考例です。



画像が入っているか、文字に誤字脱字がないか、文字が装飾されているか、 プロフィールが表示されているかなどを確認します。

確認が終ったら画面を閉じます。

次はスマホプレビューボタンをクリックします。

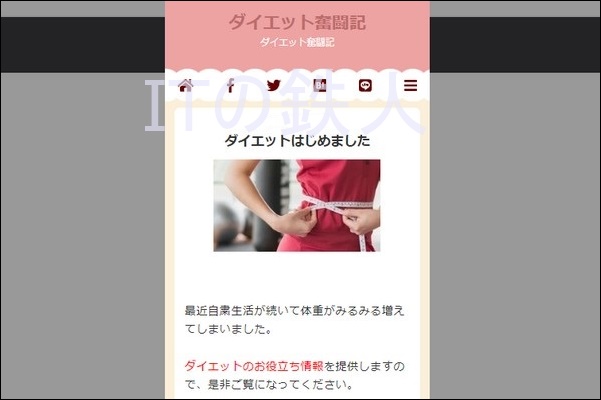
するとプレビュー画面が表示されます。

同様に確認をしたら画面を閉じます。

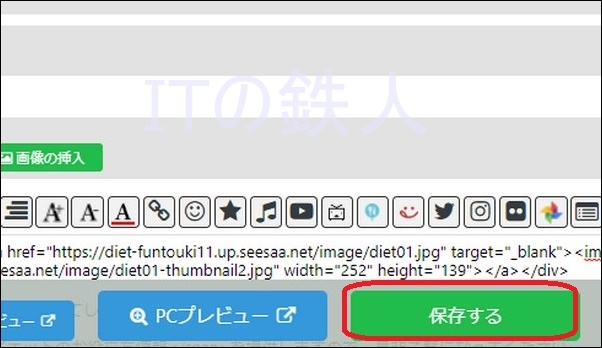
修正する必要がないのであれば、 保存するボタンをクリックします。

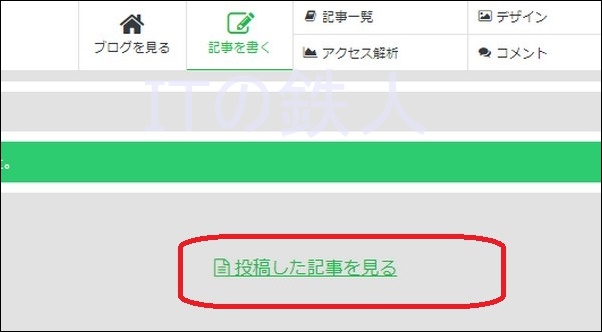
念のため「投稿した記事を見る」をクリックしてみましょう。

実際に公開された記事の確認ができます。

新規画面が表示されます。

記事タイトル、本文
ブログ記事のタイトルと ブログのネタを入力します。
画像挿入
先ほどのプロフィール画像の時と同様、記事内部に表示させたい画像を 指定することができます。まずデスクトップなどに画像を保存しておき、 画像の挿入ボタンを押します。

するとファイルのアップロードをする画面が表示されます。

ここをクリックして画像を選択すると新しく画像が追加されます。

画像の配置をお好きな位置を選択し、 本文の中で画像を表示させたい箇所にカーソルを合わせて 画像をクリックすると画像が埋め込まれます。
例えば、先頭に画像を表示させた例がこちらです。

画像の挿入が完了したらファイルのアップロード画面を閉じます。

文字装飾について
ここでは文字装飾が可能で、太字にしたり、色をつけたりしたい場合に 使用します。例えば「ダイエットのお役立ち情報」の箇所を 太字にしたい場合は、マウスでカーソルを移動させて文字を選択した状態で「B」ボタン をクリックしてください。

すると太字になります。

また色を付けたい場合、同様にカーソルを合わせてカラーパレットアイコンを選択します。

お好きな色をクリックすると文字に色が付きます。

カテゴリ
記事のカテゴリ分類をするために使います。
例えば、「ダイエット実践日記」のカテゴリを作りたい場合は、 枠に「ダイエット実践日記」と入力してカテゴリの追加ボタンをクリックします。

すると「ダイエット実践日記」のカテゴリに分類されます。

ラベル
書いた記事を関連づける情報としてラベルを設定しておくことを おすすめします。例えばダイエット食について書いた記事が3記事あった場合に、 それぞれの記事に「ダイエット食品」のラベルを設置しておくと、これらの記事を 関連づけることができて検索されやすくなります。
ここでは「実践日記」のラベルを設置する例にします。
枠に「実践日記」を入力してラベルの追加ボタンをクリックします。

すると右側にラベルが設定されます。

もし不要になったらゴミ箱アイコンをクリックすれば消すことができます。

見出し画像
記事の見出しに設置する画像です。アップロードした画像一覧が表示されるので、こちらからお好きな画像を選択してください。

この設定をすると、以下のようにブログのトップページに見出し画像付きで記事の概要が表示されるようになるので見栄えがグッとよくなります。

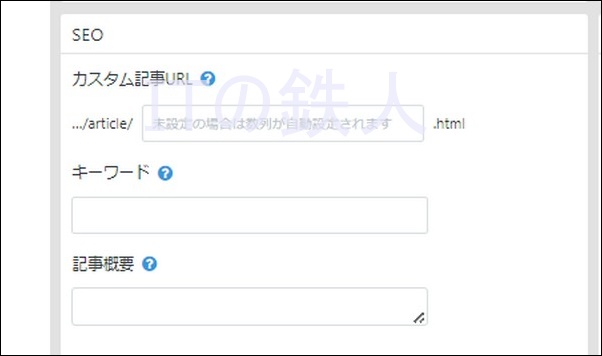
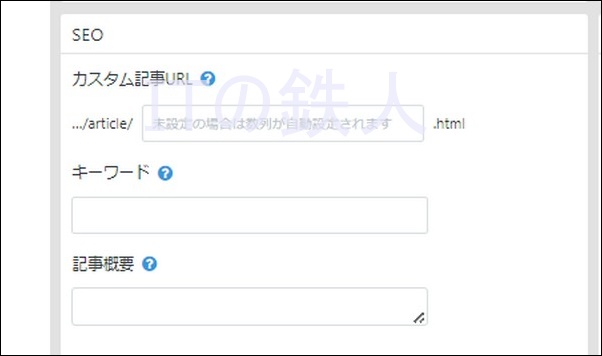
SEO

カスタム記事はURLの文字列を決定づける個所ですので わかりやすい英文字を入力しましょう。
キーワードは狙うキーワードを入力します。
記事概要は記事の要約を入力します。
以下は参考例です。

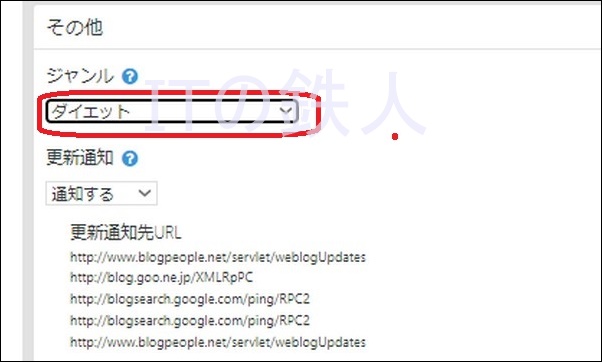
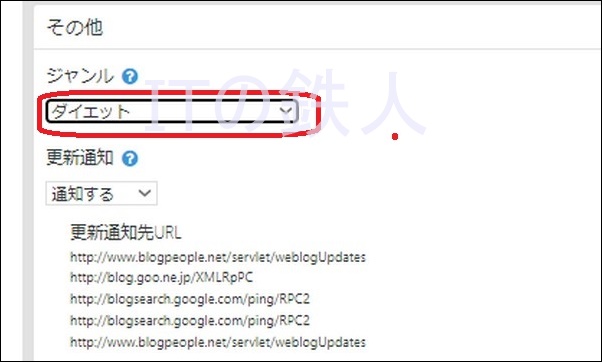
その他
ジャンルは記事のネタにもっともマッチしたジャンルを選択します。
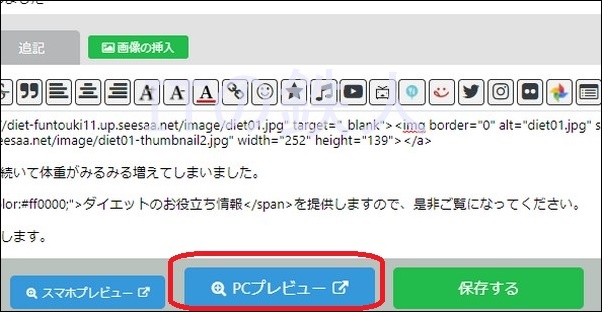
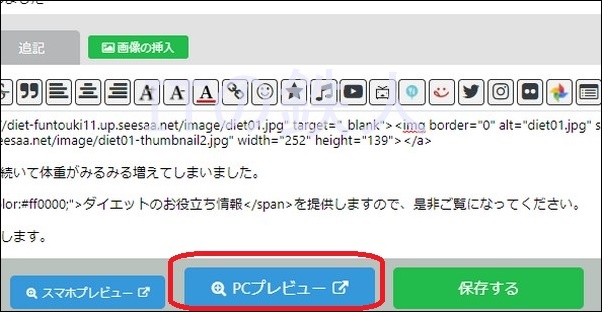
記事の確認
PCでプレビューボタンをクリックします。
画像が入っているか、文字に誤字脱字がないか、文字が装飾されているか、 プロフィールが表示されているかなどを確認します。

確認が終ったら画面を閉じます。

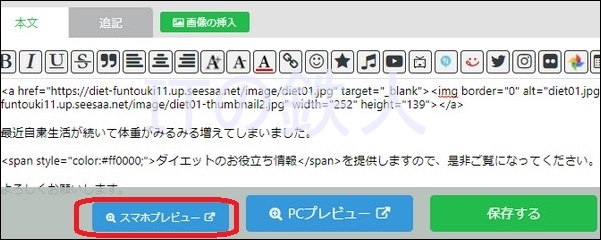
次はスマホプレビューボタンをクリックします。

するとプレビュー画面が表示されます。

同様に確認をしたら画面を閉じます。

修正する必要がないのであれば、 保存するボタンをクリックします。

念のため「投稿した記事を見る」をクリックしてみましょう。

実際に公開された記事の確認ができます。
記事管理
過去に書いた記事の確認、修正、削除などをするための画面です。
記事一覧メニューを選択します。

ここで過去に投稿した記事の一覧を確認することができます。
もし修正したい場合は、記事タイトルをクリックすれば本文が表示されるので今から修正 することも可能です。

また不要であれば、記事を選択して「チェックした記事を削除」ボタンを クリックすれば削除することも可能です。

記事一覧メニューを選択します。

ここで過去に投稿した記事の一覧を確認することができます。
もし修正したい場合は、記事タイトルをクリックすれば本文が表示されるので今から修正 することも可能です。

また不要であれば、記事を選択して「チェックした記事を削除」ボタンを クリックすれば削除することも可能です。

その他の機能
ブログを複数作成する方法
Seesaaは1つのメルアド登録をすると最大5個までブログを作成することができます。例えば、ダイエットブログ、スポーツブログ、ニュースブログなどジャンル別に作成 したい方は是非活用してほしいと思います。
それでは手順について解説します。
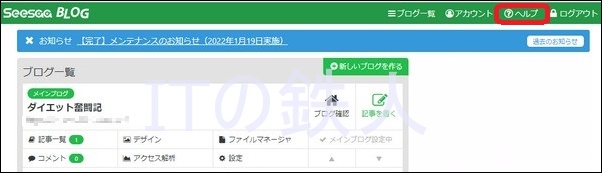
トップページでブログ一覧メニューをクリックすると、ブログが一覧表示されます。
ここで「新しいブログを作る」ボタンをクリックします。

先ほど同様、タイトルなどの設定画面が表示されるので同様に作成してください。

ブログを削除する方法
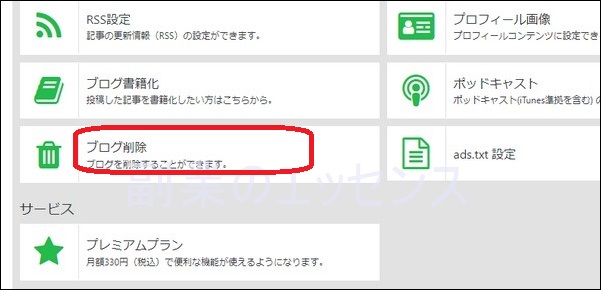
ブログ一覧で、削除したいブログの設定メニューを クリックします。
画面を下にスクロールしていきブログ削除メニューをクリックします。

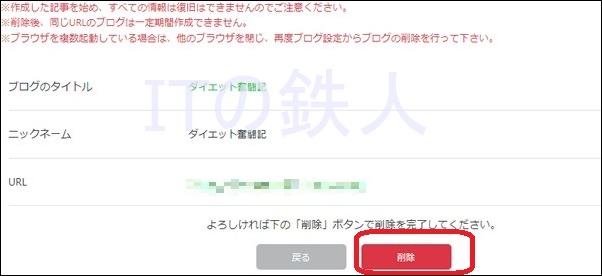
ここで削除ボタンをクリックすると削除完了です。

Seesaaのサポート
トップページでヘルプメニューをクリックします。
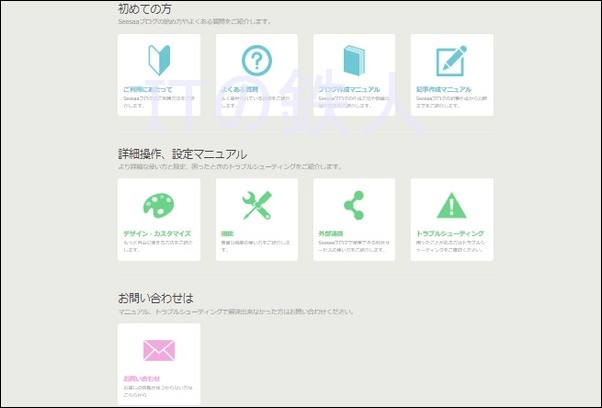
ここには、よくある質問やブログ作成マニュアルがあるので、 細かい機能について調べたい場合に役だちます。
なお調べてもわからない場合は、お問い合わせからメールで 質問できますので、是非活用しましょう。

ASP登録
ASPとはアフィリエイトサービスプロバイダーのことで、
商品サービスの広告を提供してくれる業者のことです。
ここで提供された広告をブログに張り付けて、そこから商品が売れると報酬がもらえる 仕組みになっています。
ASP登録は無料ですので 是非使い倒しましょう。



受信ボックスを開くと、登録したメールアドレス宛にメールが届いているはずです。



今回はSeesaaブログを使うため、 ファンブログは作成不要ですので「ファンブログを作成しない」を選択してく下さい。


ここで提供された広告をブログに張り付けて、そこから商品が売れると報酬がもらえる 仕組みになっています。
ASP登録は無料ですので 是非使い倒しましょう。
(1)ASP登録
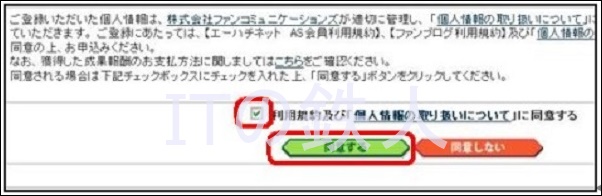
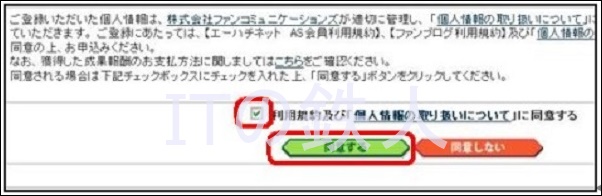
利用規約
画面下にスクロールしていき、利用規約のチェックボックスをチェックして「同意」ボタンをクリック してください。

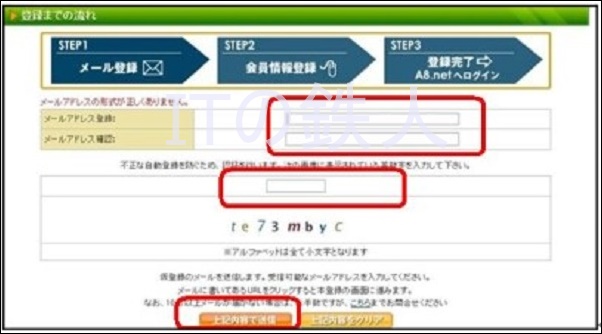
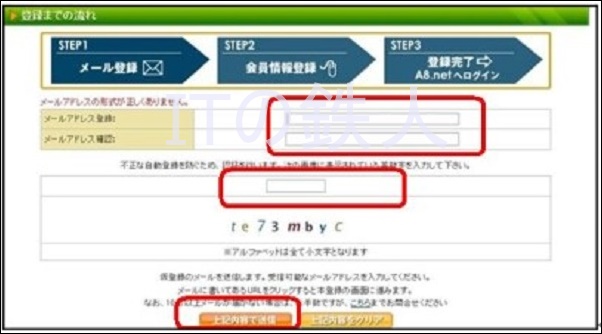
メールアドレスと認証
メールアドレスを入力し、そして認証用の英数字(この画面例では「te73mbyc」)を入力して 最後に上記内容で送信をクリックしてください。
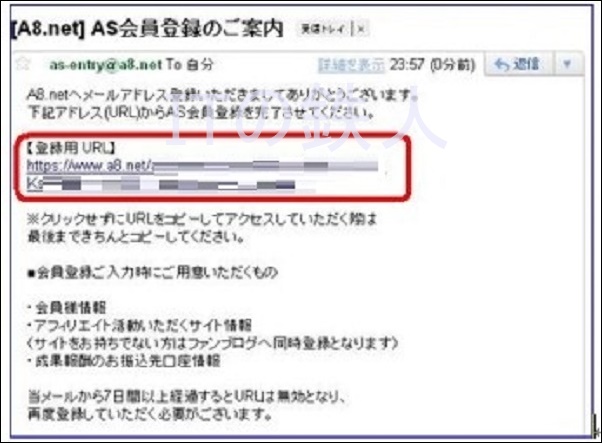
受信ボックスを開くと、登録したメールアドレス宛にメールが届いているはずです。
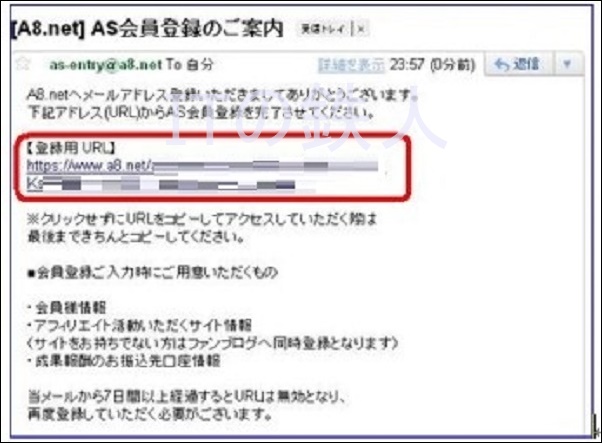
受信メールの確認
メールに記載されている登録用URLをクリックしてください。
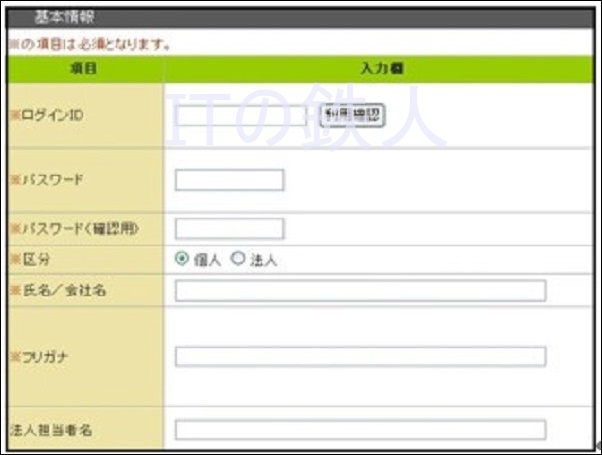
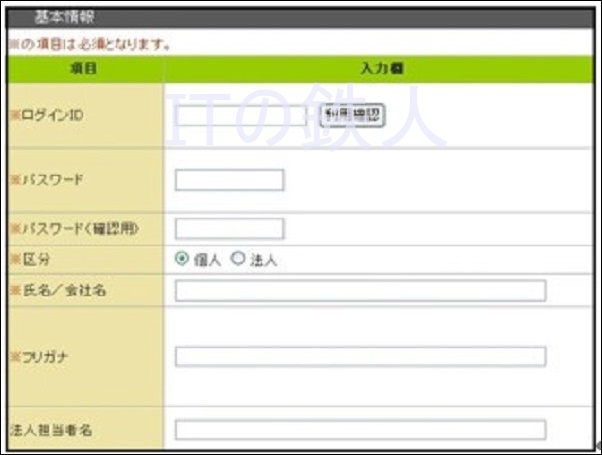
個人情報登録
ここから個人情報の登録作業になりますが、米印のついた事項は必須入力です。

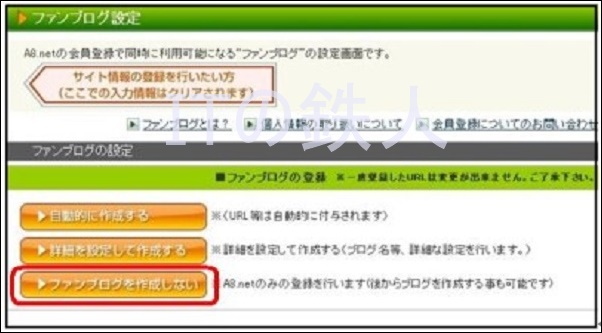
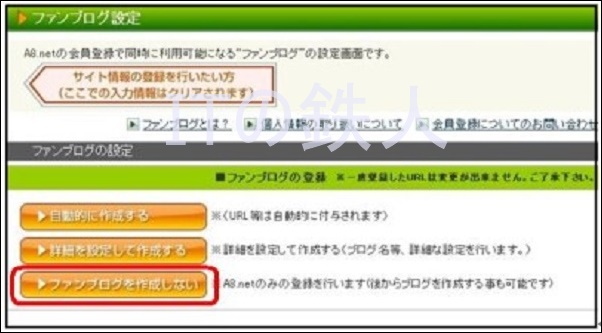
ブログ作成の選択
個人情報の登録が完了するとファンブログを作成するかどうかの選択画面が表示されます。今回はSeesaaブログを使うため、 ファンブログは作成不要ですので「ファンブログを作成しない」を選択してく下さい。

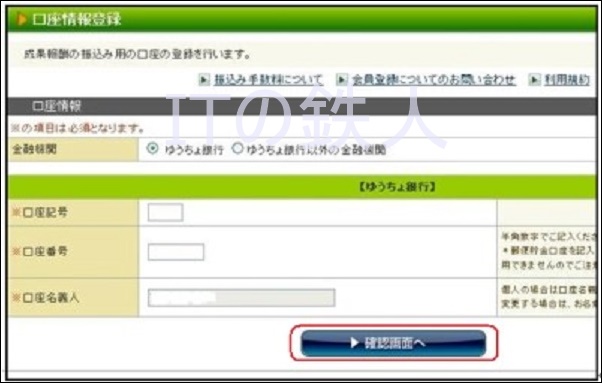
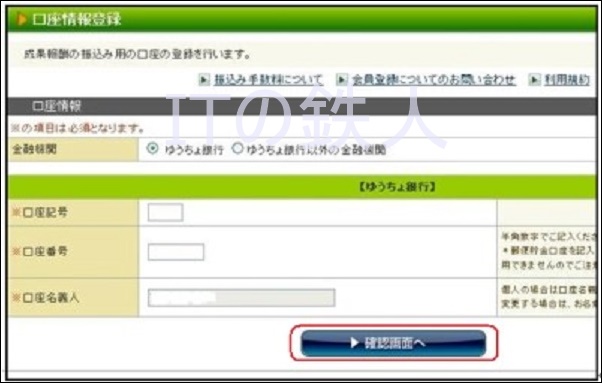
振込先の口座情報
報酬の振込先の口座情報を入力して確認画面へボタンを押し下さい。
ブログの登録
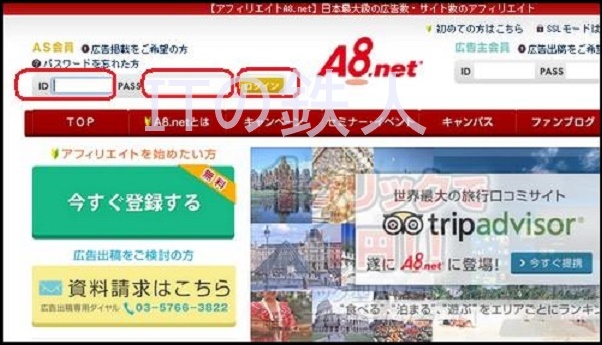
A8ネットにログイン
A8トップ画面からログインIDとパスワードを入力してログインボタンを押してください。
メディアの登録手順
画面右上の登録情報メニューからサイト情報の登録・修正を選択します。
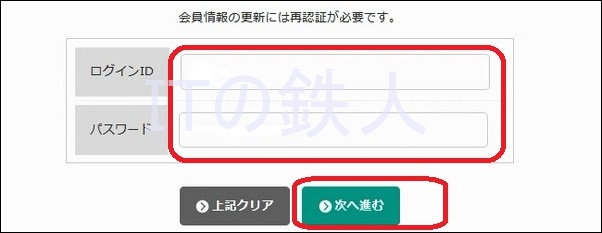
認証
ログインID、パスワードを入力して次へ進むボタンを クリックしてください。
副サイトを登録
副サイトを登録するボタンをクリックします。
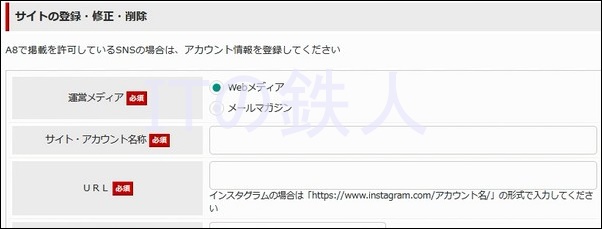
ブログの情報を登録
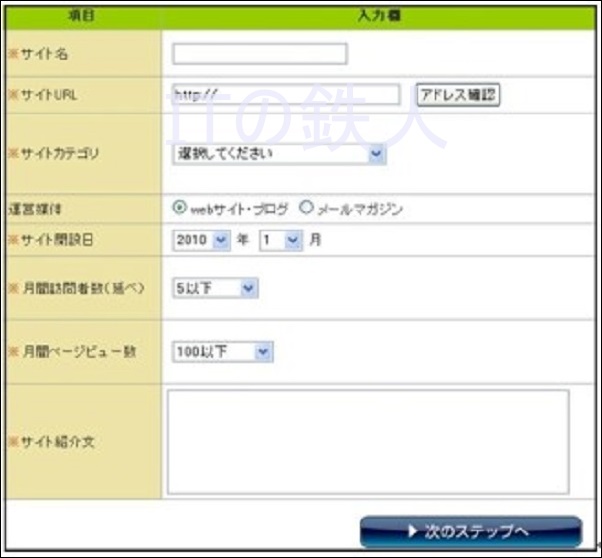
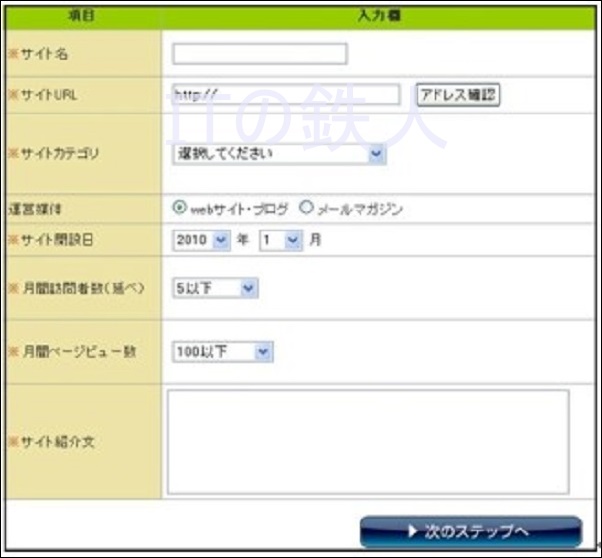
運営メディア

ブログの場合は「Webメディア」を選択します。
サイト・アカウント名称
ブログのタイトルを入力します。URL
ブログのURLを入力します。サイトカテゴリ
サイトのジャンルにマッチするカテゴリを選択します。サイト・アカウント開設日
ブログを作成した年月を入力します。月間訪問者数
ここは人によってそれぞれですが「100以下」を選択しておきましょう。月間ページビュー数
ここも「100以下」を選択しておきましょう。サイト・アカウント紹介文
ブログの内容をコンパクトな文章で紹介しましょう。最後に確認ボタンをクリックします。

最終確認をしたら修正ボタンをクリックします。

一覧に戻ります。

ブログが登録されたことを確認します。

商品プログラム検索開始
画面上にある「プログラム検索」メニューから「プログラム検索トップ」を選択してます。
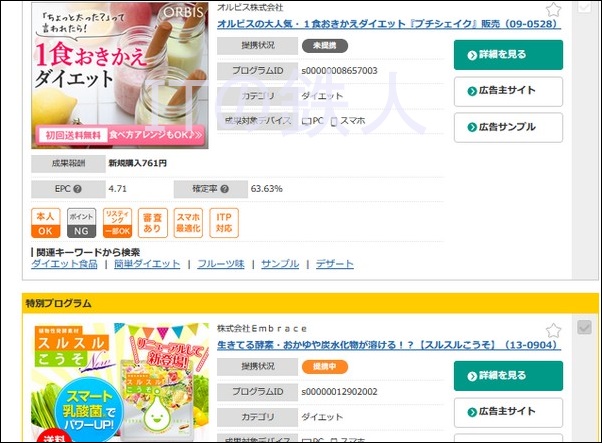
例えばダイエットブログを運営する例として「ダイエット」を入力してキーワード検索ボタンを クリックします。

検索結果がヒットします。

ここでお気に入りのプログラムを選ぶわけですが、 審査が必要なプログラムがあり、その場合はブログの品質がチェックされます。
目標としては1記事500文字以上を書いて10記事程度投稿した後に、 プログラム提携申込をするようにすると審査が突破しやすくなります。
なお審査が面倒臭い方は「即時提携」が条件のプログラムを選ぶと楽です。
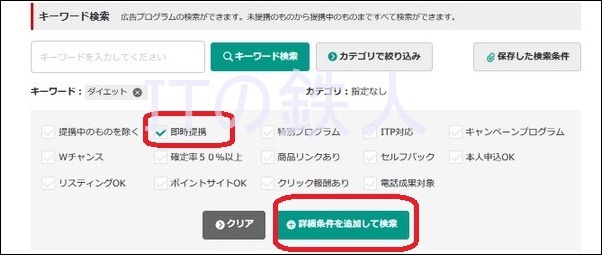
その場合はもう一度画面上にスクロールして条件指定の個所で 「即時提携」をチェックして、「詳細条件を追加して検索」ボタン をクリックしてください。

今度は即時提携のプログラム一覧結果がヒットします。
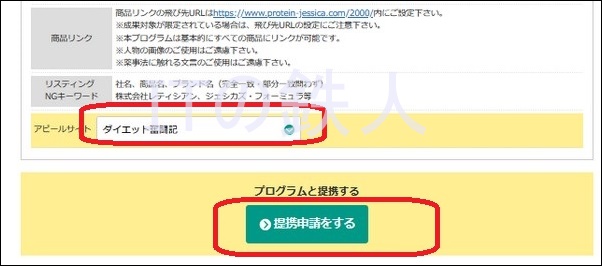
プログラムをチェックしてみると報酬3000円のダイエット商品が 見つかったので、詳細を見るボタンをクリックしてみましょう。

説明を一通り読んだ後、アピールサイトの箇所に広告を掲載したいブログを選択し、 提携申請をするボタンをクリックします。

提携完了の表示が出るので、広告リンク作成ボタンをクリックします。

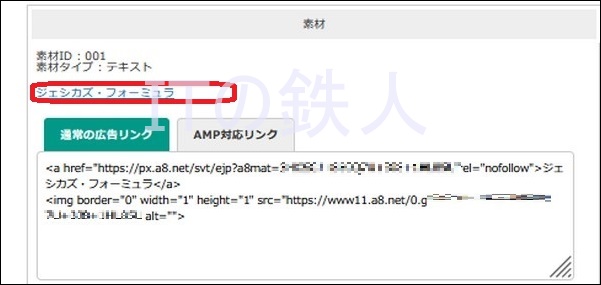
ちなみに広告リンクはアフィリエイトリンク、アフィリエイトタグという言い方をすることもありますが、どれも同じ意味です。
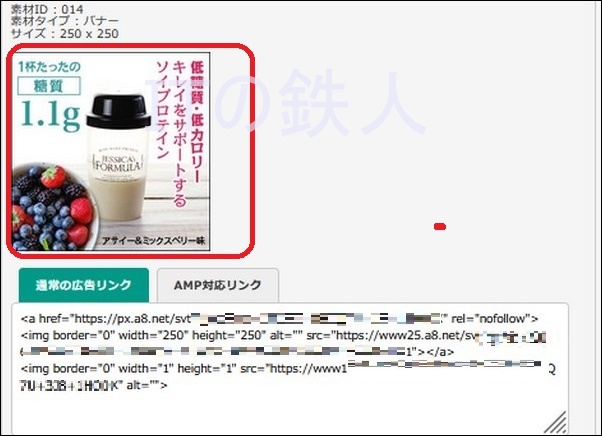
この広告リンクには文字が表示される「テキストリンク」や、画像が表示される「バナーリンク」などさまざまなものが 用意されています。
例えば、テキストリンクはこちらがその例です。

またバナーリンクの例はこちらです。

これらの商品リンクをブログに張り付ける作業が必要になります。
ブログへの広告リンク貼り付け
まずブログの管理画面にアクセスして記事を投稿する画面を開きます。
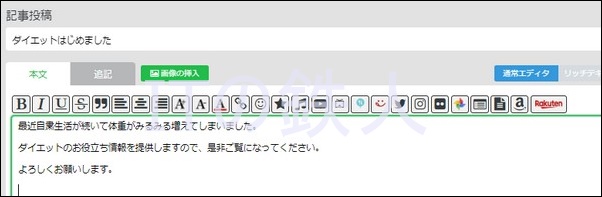
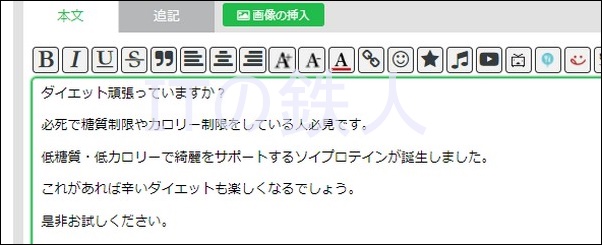
まずタイトルと本文を入力しましょう。
例えば、こんな記事を書いたとします。

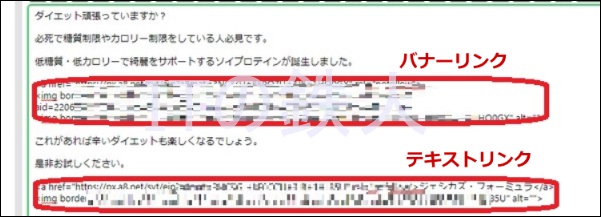
この記事の3行目と4行目の間にバナーリンクを、最終行にテキストリンクを張る例を解説します。
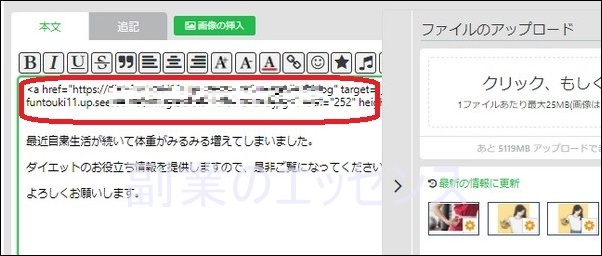
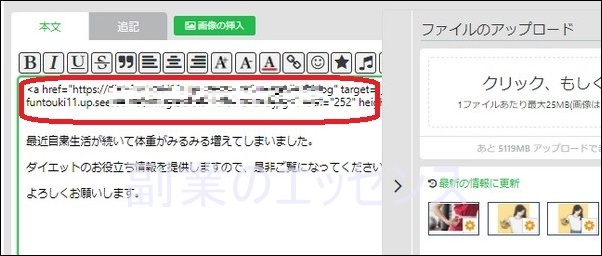
バナーリンクを張り付けるには広告リンクをコピーします。

これを本文の3行目と4行目の間に張り付けます。
さらにテキストリンクをコピーします。

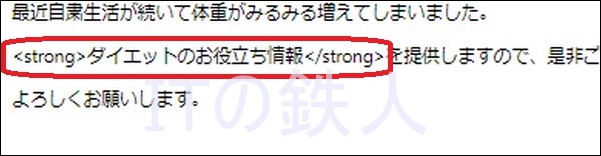
これを本文の最終行に張り付けると以下のようになります。

プレビューボタンを押して表示を確認してみましょう。

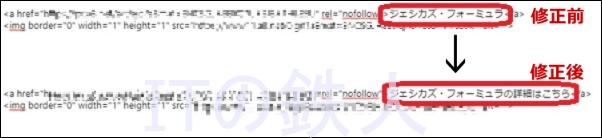
なおテキストリンクの文字はお好きなように変更することができます。
今「ジェシカズ・フォーミュラ」となっていますが、 「ジェシカズ・フォーミュラの詳細はこちら」と手で修正すると より見た目がよくなります。

もう一度プレビューを見てみましょう。

修正されていれば大成功です。
ちなみにこの広告リンクからお客さんが商品を購入すると、 あなたに1件3,000円の報酬が入る仕組みになっています。
もし売れた場合はA8.netのトップページに報酬が表示されますので 日々確認しましょう。

これはほんの一例にすぎませんが、一件何万円も報酬が入るプログラムも 山ほどありますので、どんどん記事を書いてガンガン報酬を稼いでください。
■是非読んでおきたい必見記事