【コードキャンプ口コミ】効果、コース料金、費用、教材、講師まとめ

コードキャンプ(CodeCamp)は講師数200以上、受講者数30,000名突破、研修導入企業300社突破など 大きな実績を持つオンラインプログラミングスクールで、 講師陣は全員現役エンジニア、講師指名制によるマンツーマン指導、 就職サポート等が充実しており、高い学習効果が評価され、 テレビや新聞、ビジネス誌など多くのメディアで紹介されているのが 特徴です。
実際にコードキャンプで講義を受けた人には、 学んだことは起業した今も役立っており本質を深く理解できたと言っている人、 学習と実践の経験がしっかりと積み成果物が作れたと喜んでいる人、 プライベートレッスンで新しい学び方に触れることで発想が豊かになったと絶賛している人、 などがいらっしゃいます。
これだけの好評の声を聞くと、コードキャンプではどんな講師が在籍していて、どんな講義をしているのかが気になるかと思います。
そこで無料体験レッスンに参加して、 おすすめコース、費用、教材、講師の質をはじめとし、 実際に体験して得た気づき、学び、さらには ネット上の評判や口コミも含めて、コードキャンプの特徴、メリット、デメリット、選び方の注意点などを、 自分なりにまとめてみました。
結論を単刀直入に言うと、 お気に入りの講師を自分で選び、初心者でも理解できる質の高いカリキュラムに沿って プログラミング、AI系、WEBデザインなど幅広く学習できる プログラミングスクールです。
是非、コードキャンプの講義を受けるべきかどうかの判断をする時に参考にしてくださいね。
目次
コードキャンプの5つの特徴について紹介
(1)講師は全て現役のエンジニアだから高品質
現役のエンジニアとしてフリーランスやIT企業の社員として活躍している人が講師を努めています。そのため 実践的な指導が実施できるのはもちろんのこと、 通常の教科書に書かれていないようなノウハウや実務的な内容も混じえながら 現場で使える高品質な技術、考え方、スキルをそのまま継承することができます。
(2)受講者数、満足度が高い
受講者数30,000名突破、導入企業300社突破、 レッスンの満足度は96.6%という実績を誇っています。これらの数値はプログラミングスクールを評価する上で 大いに役立つ指標ですので是非参考にしてください。
(3)マンツーマン指導が受けられるのが強み
コードキャンプは マンツーマン指導が受けられるスクールです。一切他人の目を気にせずに済みますし、講師を独占して 自分のペースで学習をするにはうってつけです。
(4)カリキュラムがわかりやすいので初心者も安心
実際に大手IT企業のエンジニア育成研修で使用されたカリキュラムをベースに なっており、未経験でも理解できるようなわかりやすいコンテンツに仕上がっています。もし初心者であっても 安心して学習ができるはずです。
(5)メディア掲載実績多数あり
新聞社、雑誌など多数の掲載実績があります。知名度が高いのでスクールの信頼性を評価する際に とても参考になります。
コードキャンプの学習プログラムの詳細説明
学習の進め方
会員ページにログインして オンライン上の教科書に沿って自学自習及び 理解度チェックのために課題をこなしながら進めていくオンライン学習スタイルです。講師陣
通過率17%の厳しい選考を経ている講師が200以上在籍しており、お気に入り講師が 選ぶにはうってつけです。
サポート体制
1:マンツーマンサポート
学習上の疑問点や相談事がある場合は、自分の気に入った講師を予約して、 ビデオ通話を通じて1回40分間、最大40回まで講師のマンツーマンレッスンが受けられます。予約は7:00~23:40の予約枠から自由に選択することが可能で キャンセルが必要な場合は、レッスン開始の2時間前までに済ませる 必要があります。
2:チャットサポート
チャットツールを利用して無制限でサポートが 受けられます。ちょっとした質問がある場合は非常に便利です。
レッスンにおける注意事項
受講者の特徴
学生2割、社会人8割程度で、 IT企業のディレクターや営業職、非IT企業の人、 業務にプログラミングを活かす目的の人、 エンジニアとのコミュニケーションのために学習する人など さまざまです。スキル
経験の有無にかかわらず受講できるので 初心者でも構いません。教材費
CodeCampオリジナルの教材は無料です。質問サポート
カリキュラム以外の内容は基本的にサポート対象外です。ただ有料の「プラスレッスンサービス」を受講すればカリキュラム以外の内容にも応じてもらえます。
フリーランスの可能性
本人の努力次第なので受講終了後にフリーランスとして働ける保証は ありません。アカウント登録
GoogleアカウントあるいはFacebookアカウントがあれば無料で 登録できます。アカウントの利用
一人一アカウントですので二人以上の利用は不可です。受講期間中の休会
休会制度がないので、まとめてレッスンを受講したり、 有料で受講期間を延長するなどで対処する必要があります。コース変更・キャンセル・中途解約
受講期間のコース変更・キャンセル・中途解約は不可です。レッスンの準備
ビデオ通話アプリGoogle Meetが必要です。なお顔出し無しでもレッスンが受けられるのでカメラはオフでも 問題ありません。
スマホの利用
スマホでレッスン予約や各種情報確認はできますが、 プログラミング等の作業はPCを用意する必要があります。レッスンの遅刻
レッスン開始時刻から10分位内であれば受講可能です。レッスンの無断欠勤
ペナルティーはありませんがレッスン自体は消化したものとみなし その分のポイントは減ります。レッスン予約コマ
受講可能レッスン数以内であればいくらでも予約可能です。ただ無断欠席やキャンセルが顕著に多い場合は予約数の制限が かかることがあります。
レッスンのキャンセル
レッスン開始時間の2時間前までキャンセル可能です。それを超えると消化扱いされます。
講師から連絡が来ない場合
設定等の不具合やトラブルの可能性があるので「メッセージ機能」を使って 連絡をする必要があります。レッスンの休講日
特に設けていません。コース料金一覧

コース料金以外に入会金33,000円が必要になります。
プログラミングコース
プログラミングスキルゼロからスタートして、 グルメサイトなどのWebサイトや、 掲示板機能搭載のサイト、出品ができるフリマサービス、 ログイン、パスワード、 検索機能が付いた Webサービスなどを開発できるようにすることを 目的としたコースです。このコースでは、HTML、CSS、JavaScript、PHP、jQuery、Laravelのスキルを習得する ことができます。
Rubyマスターコース
スタートアップに人気のプログラミング言語であるRubyと フレームワークであるRuby on Rails をマスターして、 フリマサイト、画像投稿機能、フォロー機能などを搭載した Webアプリケーション制作ができるようにすることを目的としたコースです。このコースでは、HTML、CSS、JavaScript、jQuery、Ruby、Ruby on Railsのスキルを習得することができます。
Javaマスターコース
多くのIT企業のシステム担当者の職種で需要が高いプログラミング言語のJavaを マスターして、社員情報管理システム、ネットワーク、データベース、API などを駆使した効率のよいプログラムを組めるようになる ことを目的としたコースです。このコースでは、Java、Javaサーブレットを習得することができます。
Webサイト制作コース
初心者からスタートして本格的なWebサイトを作成が できるようにすることを目的としたコースです。このコースでは、HTML/CSS、JavaScript、Bootstrapなどのコードの基礎を はじめとして、 WordPressのインストール、PHP基礎、Figma、サーバーの準備、テーマの設定、プラグインの インストールなどのスキルが習得できます。
さらにWebサイト制作や運用、管理担当として転職をしたい方にぴったりの 転職支援オプションがついたコースもあります。
エンジニア転職コース
プログラミングの本質的な理解をしてエンジニアとしてキャリア戦略を持つ ためのコースで、転職活動、キャリアの戦略を立てたい人にうってつけです。Webデザインコース
Webデザインスキルゼロからスタートして、 観光情報などのWebサイト、バナー、ロゴ制作、レスポンシブ対応の デザインなどの制作ができるようにすることを目的としたコースです。このコースでは、HTML、CSS、JavaScript、Illustrator、Photoshop、jQuery、Bootstrap のスキルを習得することができます。
初めてのWebデザイン副業コース
6ヶ月間でWebデザイナーとして転職や副業できるレベルを目指すコースです。Webデザイン基礎コースよりさらに実践的なカリキュラムになっており、 デザイン基礎編ではHTML/CSS、Photoshop、Illustrator、Figmaを学習し、 実践編では バナーデザイン、LP設計/UIデザイン、ポートフォリオデザイン、 副業リテラシー、Webマーケティング基礎、Webディレクション基礎、副業実践 などを学習していきます。
現役Webデザイナーからのフィードバックをもらいながら Web制作現場を実感できる演習中心のレッスンが特徴的で、 作品発表会を開催したり、 キャリア相談ができたり、 国際規格のスキル証明書「オープンバッジ」を取得できるのも見逃せません。
フリーランスWebデザイナーコース
将来的にWebデザイナーとしてフリーランスを目指したい人向けの コースです。HTML/CSSなどのコーディングスキルをはじめとして、 Adobe Photoshop、Adobe Illustrator、デザイン基礎知識、Web制作現場の基礎知識などの Webデザインに必要なスキルを習得し、 副業ニーズの高いバナーデザインや、 スマートフォンサイトにも対応したレスポンシブデザインや ランディングページなどを含めた LP設計/UIデザインや、 就転職・副業案件獲得の可能性を高めるポートフォリオデザインの スキルを 学習することができます。
さらに 副業リテラシー、Webディレクション、Webマーケティングなどの 実案件を獲得するための基礎知識を習得し、 実際にクラウドソーシングサービスや オープンバッジ取得者が入れる限定コミュニティで、 メンバー限定の副業案件に応募ができるなど、実案件に 着手するレベルが目指せます。
Webデザイナー転職コース
現場で活躍できるWebデザイナーとして未経験から転職を目指すためのコースで、 大手企業案件の実績を持つベテランデザイナー講師の下で、 Web制作業界歴20年のアートディレクターが教材を使って学習できます。さらにキャリア支援経験が豊富なアドバイザーから支援を受けられるのも大きな特徴です。
ココでは、 HTML5/CSS3、CSS/jQueryアニメーションなどのコーディングスキルをはじめとして、 Photoshop CCやIllustrator CCの使い方、デザイン・制作現場の基礎知識 やLP設計/UIデザインを学び、これらの知識を総動員して ポートフォリオ制作に取り掛かり、実際に書類や面接の準備をし、転職活動に挑む ことができます。
ちなみに経済産業省「リスキリングを通じたキャリアアップ支援事業」該当講座なので、 コース終了で受講料50%補助が受けられるところも見逃せません。
オーダーメイドコース
Webデザイン、プログラミングなど幅広いスキルを身につけて キャリアの可能性を広げることが可能で、 Webデザイン、フロントエンド、バックエンド、ITツール、インフラ スキルなどを含めた全30種以上のカリキュラムが学び放題のコースです。仕事と両立を検討している人、短期で勉強に集中したい人など、 ライフスタイルに合わせたり、 転職、キャリアアップ、独立、副業など目標に合わせたりと、 学習プランをオーダーメイドで提案して もらえるので、マイペースで学習するには 恵まれています。
プラスレッスン
コードキャンプの講師陣が、それぞれオリジナルで用意したバラエティに富んだ 学習プログラムを、チャットを使って学べるオプションサービスです。このサービスを利用すれば、わざわざ講師を予約する必要はなく、 待ち時間無しに教科書以外の内容であっても気軽に質問できます。
しかも受講中でも受講期限後であっても利用できるので、是非とも使い倒したい サービスです。
申込手続・支払方法・特典等
申込手続
以下の4ステップで手続きが可能です。・ステップ2:体験レッスン受講
・ステップ3:支払い
・ステップ4:サービス開始
支払手段
(1)クレジットカード
VISA、MasterCard、JCB、American Express、Discoverなどによる一括払いに対応しています。(2)銀行振り込み
一括払いに対応しています。(3)CodeCampローンによる分割支払い
株式会社セディナ、株式会社アプラスなどの クレジット会社を利用した分割支払いに対応しています。割引特典
無料体験終了後にアンケートに答えると、1万円引きクーポンがもらえます。ただ期限が1週間以内なので、早めに意思決定することをお勧めします。
法人向けサービス
■導入事例
特徴
実践的なカリキュラムをもとに、 新人社員研修、内定者研修、 フロントエンド研修、 PHP研修、 Java研修、 Ruby研修、 アプリ研修、 デザイン研修、 デジタル研修 などの様々な研修が チーム開発、要件定義、テスト設計などを 含めて実現できる環境が用意されています。なお研修の流れは、 ヒアリングに始まり、研修プランを作成し、 実際に研修を実施した後、 学習進捗や講師からの評価を元に、 受講履歴、到達度を報告するスタイルに なっています。
導入の手順
以下が5ステップが導入のための手順です。・ステップ2:ヒアリング実施
・ステップ3:見積
・ステップ4:契約締結
・ステップ5:サービス開始
もし 個別最適化した研修設計、採用、育成、評価、業務効率化などの 悩みがあるのであれば、 見積や最適プランを提案してもらえますので是非 問い合わせてみてください。
コードキャンプの無料体験レッスンを再現してみました
一つ一つ確認をしていき準備が完了し、いよいよ無料体験の時間になり Google Meetにアクセスすると、講師の方が登場してご挨拶をしました。

その後は自分がプログラミングをしようと思ったきっかけ、そして将来どんなプログラマーになりたいか などヒアリングをしながらの解説となりました。
私自身、フェイスブックや、ツイッターなどのSNSや、LINEアプリ、ゲームアプリなど、 多くのユーザーが獲得できるサービスが開発できたらどれほど素晴らしいことだろうか・・・ と思うことがよくあります。
夢の中の夢とも思えるあまりにも高すぎる目標かもしれませんが、これを実現するには どんな道をたどっていくべきなのかについてお尋ねしてみました。
このレベルを目指すとなると数多くの言語を習得しなければならず、完全に個人 一人で実践しようとするのは厳しいとのこと・・・ ただ将来会社を立ち上げるなどをして優秀なプログラマーをたくさん集めて チームを組んで実践すれば、決して不可能ではないとおっしゃってくれました。
確かにその通り・・・人間一人の力には限界があるのは当然、だからこそ他人との協力が必要なのですね。
何事も一人でやり遂げなけれがならないと思い込んでいた自分にとって、 かなり希望が持てるようになってホッとしました。
簡単なヒアリングが終わると、コードキャンプの特徴に関するお話しへと移りました。
学習用の教科書、コース選択、料金プラン、学習の進め方、講師陣、特典など、お伺いした事をまとめました
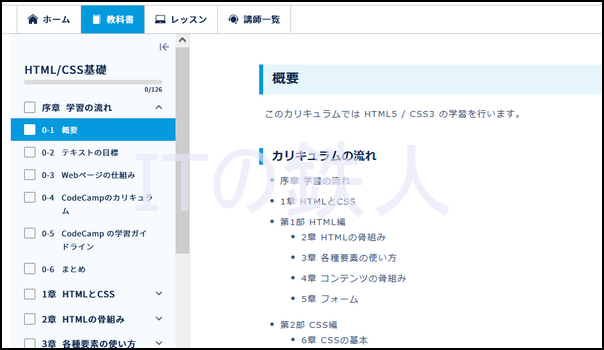
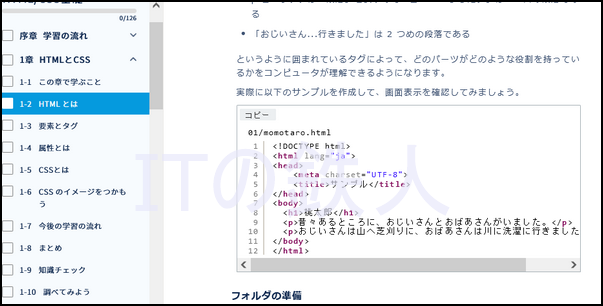
学習用の教科書
講師がマイページの管理画面を共有しながら学習の進め方についての説明をしてくれました。 ここでは コースごとに教科書が閲覧できる ようになっています。さらに目次一覧が表示されて、自分の学びたい部分を選択して学べるようになっています。

文字や図などを使ったわかりやすい説明になっています。

この教科書をコツコツと勉強していくわけですが、 一通り学習を進めて知識をインプットしたら完璧・・・・というわけではないんですね。
最後に 課題を提出する仕組み になっているのが大きな特徴です。
やはりただ漠然と知識をインプットしても、放置していては忘れてしまいますし、 勉強したつもりで終わってしまってはナンセンス・・・ 今まで学んだ知識の集大成として頑張って課題に取り組むことは大きな意味があります。
ここでは講師が独自に定めた合格ラインがあり、これをクリアすることを 目的に学習すれば、ひとまずOKと考えて良いとの事です。
ただ一生懸命勉強したにもかかわらず、不合格になってしまうこともあります・・・が、 不心配は無用です。
なぜなら、不合格になった理由をコメント付きで講師が 解説してくれるからです。
これをもとにふたたび取り組んで再提出をして合格するまで頑張りましょう。
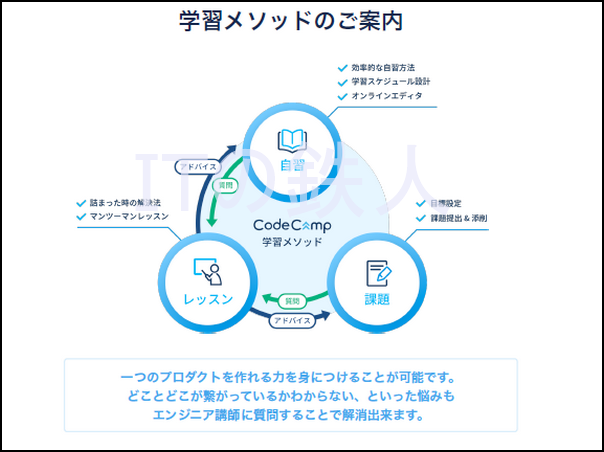
ちなみに、これがコードキャンプの学習メソッドの概要です。

このプロセスを何度も経ることにより、着々と力が付くようになっています。
コードキャンプの講師陣
プログラミングの学習をする上で講師との相性の良し悪しを知ることは非常に 大切です。自分に合わない講師に教わっても勉強のモチベーションが下がるだけですので 成果が出ないのは当然です。
しかし、コードキャンプには優秀なエンジニア講師が200人以上在籍しているのが凄いところ です。
ちなみにIT大手勤務経験がある方、子育てパパやママ、初心差大歓迎の方、独立経験、ベンチャー経験 のある方など、さまざまなバックボーンを持つ個性的な講師ばかりですので、 きっと、自分のお気に入りの講師に巡り合えるはずです。

余談ですが、ヤフーやメルカリなどの有名どころで働いているエンジニアも在籍 している事を知り、かなり驚きました。
こういった優秀な講師からノウハウを教えてもらったり、 現場の話が聞けるのは非常に貴重なこと ですね。
もしフリーランスとして活動したいのであれば、フリーランス経験のある講師に 相談すれば、どうやって仕事を探しているのか、さらにどうやって仕事を 勧めていくのかなど、リアルな話が聞けて勉強になるはずです。
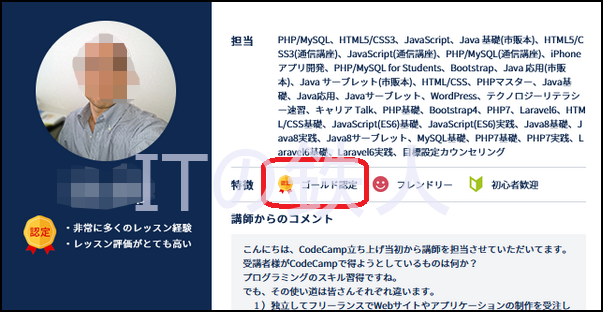
講師のアイコンをクリックすると詳細のプロフィールを見る事ができます。
特に、 ゴールド認定、シルバー認定などのマークが表示されている講師は かなりの熟練者で人気がある講師 ですので、一度は講義を聴いてみたいところですね。

コース選択のコツとは?
これからプログラマーになるにあたり、目指す方向性に合わせて学ぶべき言語の 選択が必要になってきます。大きく分けてデザインマスターコースと、それ以外のプログラミングマスターコースに2分する事ができます。
すなわち、 デザイナーとプログラマーのどちらを目指すかで区分 されています。
私はプログラマー志望でしたので、 簡単なwebサイトやアプリが作れるようなるために 最低限マスターしておきたい言語についてお伺いしてみたところ、 3種類の言語の紹介がありました。
それは、サイトの文字や画像を表示させるたり見出しの設定で位置を指定するHTMl、背景や文字色などのデザインをつかさどるCSS、あるボタンをクリックすると別のページが表示されるなど、ユーザーの動きに応じた動作を決定づけるJavascroptの3つです。
この3つの言語をマスターするだけでも、かなり多くの業務がこなせるようになるのは事実です。
ただ、この3つの言語ではもの足りないことが多く、 さらにログインパスワード認証機能、検索機能など、より高度な機能を 搭載するにはデータベースの処理のスキルが必要なのだそうです。
その時に役立つ言語がPHPです。
ちなみにここでいうデータベースとは、簡単にいうと「情報を格納する箱」で、 例えば、ツイッターであれば、氏名、電話番号、メールアドレス、フォローワーの数、ブロックユーザー・・・ など様々な情報が閲覧できますが、これらすべてデータベースに格納されています。
ツイッターを使ったことがある人はご存知の通り、ログイン画面で IDとパスワードを入れると、自分専用のページに入ることができますね。
実はIDとパスワードを入れると、データベースの中から、そのユーザーを特定化する情報が存在するか どうか問い合わせをして、存在が確認できればログインを許可する・・・といった 処理が実行されて自分専用の管理画面にログインできる仕組みになっています。
普段、何気なくログインをして利用しているツイッターの裏側にはこんな仕組みがあった なんて意外でした!!!
これはプログラミングを知っている人だからこそ知りえる事であり、 ますますプログラマーに対する憧れは強くなっていく自分に気づきました。
コードキャンプの料金プラン3種類とは?
勉強期間に応じて2ヵ月、4ヵ月、6ヵ月のプランに分かれていますが、 どのコースも学習する内容は同じです。仕事との兼ね合いを考えながら、 自分が どの程度学習時間に充てられるかに応じて 期間を選択できるようになっている のが特徴です。
ちなみに目安の勉強時間は250時間程度と いわれていて、結構大変だ・・・と思ったのが正直な感想でした。
ここで考えるべきことは一週間にどれだけ勉強時間が確保できる か、なのですが、唸りながら考え込んでいたたところ
もし1週間に20~25時間程度勉強時間が確保できるのであれば2ヵ月コース、 10~15時間程度であれば4ヵ月コース、5~10時間程度であれば6ヵ月コースを 目安として選択するのが無難だとアドバイスをいただきました。
お陰様で、今後の計画がクリアになって大満足でした。
おすすめコース2つとは?
さて、これからプログラマーとして、どの程度まで言語を学習しておけば良いかが問われますが、 ここで問題となるのはコース選択です。自分の将来の方向性について講師と相談した結果、2つのコースを紹介していただきました。
■(1)Webマスターコース
■(2)オーダーメイドコース
とりあえず、できるだけ多くの言語に触れてみて、自分に合ったスキルを見定めてから 徹底的に学習したい人にぴったりです。
しかもマンツーマンレッスンの回数無制限ですので、じっくりと腰を据えて取り組める 安心さが魅力です。
これだけマスターすれば鬼に金棒なのかもしれませんが、一気にやろうとすると挫折 の原因となりかねません。
まずは比較的とっつきやすいweb関連からスタートしていき、 少しづつ言語の種類を広げてステップアップしていくのが王道だとアドバイスをいただきました。
体験談まとめ
約40分程度の無料体験レッスンでしたが、 管理画面を共有しながらマイページの使い方を説明していただいたり、 学習方法の概要、講師選択のコツなどをコンパクトに説明していただき、 コードキャンプではどんなカリキュラムに沿って学習していくのか について理解が深まりました。特にプログラミングを学ぶ上で迷いがちなのが、言語の選択です。
これについては自分がどんな目的を持っているのかによって、 選択すべきプログラミング言語が変わってくるので、 注意を払わなければならないことを痛感しました。
色々とお話しを伺った結果、最終的には、2つのコースまで絞ることができたので、 非常に 学習計画が立てやすくなりました 。
コードキャンプの評判や口コミ及び効果の実態は?
効果を実感した良い評判や口コミは?
コードキャンプの公式ホームページから引用
ツイッターから引用
やっぱりCodeCamp選んで良かった。なんといっても講師の人が優しい。ググレカスとは絶対言わないから安心やで。#codecamp
— ショウゴ (@gorian91) July 24, 2015CodeCamp入って良かったのは色々な6人くらいのメンターを見れたところ。もちろんカリキュラムも凄い良い。一人だけずば抜けたメンターの方に個人的にレクチャーしてもらってて凄い為になる
— ほげし@プログラマー (@apdkop5430) May 8, 2019CodeCampの体験レッスン、というか説明受けてみた。自分で本とか買って勉強するのと違いは、教科書と課題の提供と40分のレッスンが回数分受けられること。レッスン1回が約5000円~7000円くらいになると考えればそんな高くないかな。
— てあき (@teraokaakihiro) May 23, 2018レッスン受けてきたけど今日の先生はゆっくり教えてくれたからすごいわかりやすかった#codecamp
— ぜんさん (@zenzenzensn) December 15, 2018https://twitter.com/Freddie_Macsuky/status/1238824210195034117codecampの対応がよくてやっぱりここに決めようと思った。学生の身からして半額とは言え数万円は高いって思うけど、これからその数万円が数十倍になって返ってくるように身につければ安いよね。文系だし卒論もあるけどがんばろ。
— ururu (@bananauver) July 14, 2017https://twitter.com/tktk_72chan/status/1191708943451471872 https://twitter.com/toshimitsu1121/status/1195357249771909121codecampの体験レッスン終了。
— たくあん (@quruliii) August 9, 2015
オンライン、マンツーマンはいかがなものかと思ったけど、個人的にはよかったと感じた。直接質問できるって、素晴らしい。スピードも理解に合わせてくれる。ただhtml、cssの基礎が意外と独学でいけてしまう。https://twitter.com/kazufumi478/status/1150495319928406016コードキャンプは実際にエンジニアとして働いてる先生が一対一のマンツーマンで見てくれるからすごいと思うし、それ考えたら15万でも安いくらいなのだろうけど、
— matoko@プログラミング垢 (@matoko_k) March 31, 2019https://twitter.com/OkaTakuma1/status/1279702811886759937コードキャンプの提出課題 (html,css)に合格したっぽい。
— 岡 拓馬(Takuma Oka)|外資系SEOマーケター (@OkaTakuma1) July 17, 2020
0からコード書いて制作するのは骨が折れるなと改めて感じたと同時に、講師の添削がかなり細かかったので修正が2回も入ってしまったのはちょい反省ポイント
9月いっぱいで終わらせる予定なので、この調子でコツコツ学習計画通りに進めていく☺️ pic.twitter.com/GFN0l7CIRX朝に #CodeCamp の体験レッスンを受講!
— はるらぼ (@HarukunSpace) October 20, 2018
オンラインで画面共有にて講師の人とマンツーマンでコミュニケーション取っていく形式で、とてもやりやすい。
知識を繋げての成果物作成を手助けして貰えるのが良いですね。
時間や内容の自由がきき、仕事しつつ勉強するにはピッタリ!
またまとめ書きます(^^)
悪い評判や口コミは?
ツイッターから引用
オンラインプログラミングスクールCodeCamp受講中
— wildcat_boy (@wildcat_boy7) February 3, 2017
おもに教科書に沿って授業を受ける感じですね。個人的には自習主体のTechCampの方が合ってたかな〜
プログラミングは結局受け身じゃ絶対身につかないですからね。https://twitter.com/WOAAbQm0Jefa5g1/status/1199675614694821888 https://twitter.com/1W7VkZjRfyohwTq/status/1288229323661434880プログラミングは学べば学ぶほど疑問点が出てくるから、すぐに質問してすぐに回答を入手できる学習環境が理想的!
— hikaru (@enjoy_mainiti) January 10, 2023
でも無制限に質問できるわけではない学習環境を考えると初心者にはかなり厳しく、上級者であっても厳しいかもしれない。 pic.twitter.com/UEKprHflUY
コードキャンプがお勧めの人とお勧めでない人とは?
お勧めの人とは?
コードキャンプは、こんな人にお勧めします。・ウェブ系、サーバー系、アプリ系、デザイン系まで幅広く学習したい人
・初心者でも理解できる質の高いカリキュラムにこだわる人
・講師陣の質と数を重視する人
・自分でお気に入りの講師を選びたい人
・レッスン予約の自由度の高さを求める人
・マンツーマン指導で自分の能力に応じて学習を進めたい人
・オンラインで時間と場所を選ばずに学習したい人
特に自分の気に入った講師を自分で選べるのは とても嬉しいことです。
また、オンラインで学習できますし、しかもレッスン枠は7時~23時40分と比較的長い時間帯から選べるので、 時間制約の多い社会人はとても助かるはずです。
テレワークが主流になりつつあるご時勢で学ぶのに、うってつけの環境がここに 揃っています。
お勧めでない人とは?
但し、こんな人にはお勧めすることはいたしません。・自宅で一人で勉強するのが苦手な人
・講師の指名予約制に抵抗がある人
・講師のレッスンの回数制限が気になる人
・転職支援まで検討している人
(1)教室に通って直接対面で学びたい人
義務教育の頃は、学校に行けば担任の先生がいてクラスメートと共に学ぶのが当たり前でした。しかしコードキャンプでは基本的にオンライン上で一人で教科書を閲覧しながら自習をしていく必要があります。
ですので、義務教育の環境に慣れてしまった人にとって、ガラッと環境が変わって しまい、抵抗を感じる人がいるかもしれませんが、これは慣れてしまえば解決できるはずです。
(2)自宅で一人で勉強するのが苦手な人
同じ受講生同士で切磋琢磨をしながら勉強しないと継続できないタイプの人は、 オンラインの形式は厳しいかもしれません。もしどうしても継続できないのであれば、教室受講できるプログラミングスクールを 検討するのも一つの方法かと思います。
(3)講師の指名予約制に抵抗がある人
何か相談事がある場合は、お気に入りの講師を指名して予約をすることができる反面、 、人気がある講師の場合は、必ずしも予約できるとは限りません。この点は、コードキャンプのシステム上、やむをえない事なのかもしれませんが、 プラスレッスンのサービスを利用するなどを検討するのも良いでしょう。
(4)講師のレッスンの回数制限が気になる人
自分で考えればすぐに解決するような内容まで 講師を予約してい質問するとしたら、自分のためになりませんし、講師にとっても 時間を割く価値が薄いという趣旨で、回数制限を設けているようです。この点はコードキャンプの学習スタンスですので従うほかありません。
ただ、どんな些細な質問であっても遠慮なく回数無制限で質問に 答えてもらいたいのであれば、上記同様プラスレッスンのサービスを 利用するのも一つの方法ですし、場合によっては 質問無制限に対応したスクールを探すのが無難です。
(5)転職支援まで検討している人
ここでは教養学習向けのカリキュラムとなっていますので転職支援が必要であれば 系列校のコードキャンプエンジニア転職を選択するのがお勧めです。■是非読んでおきたい必見記事
スクール選びで迷った人必見
優良スクールばかりを厳選していますので大いに役立つはずです。
コードキャンプの無料体験レッスンの参加手順の解説
(1)コードキャンプの公式ホームページ
ここから公式ホームページに移動します。無料体験レッスンを試してみるボタンをクリックします。

(2)希望日の選択
希望日の選択をします。
(3)会員登録
会員登録をします。Google、Facebook、Twitter、Yahooアカウントで登録するか メールアドレスで登録するかを選択できます。

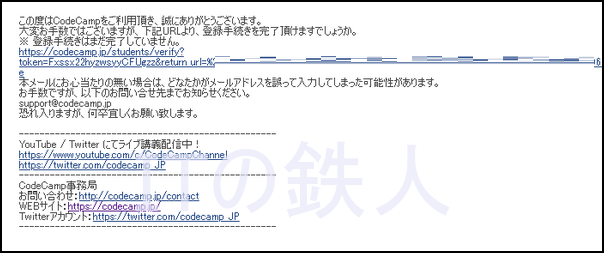
確認メールが送られてきます。

(4)基本情報登録
基本情報の登録をします。
登録完了の表示が出ますので、ひき続きアンケートに答えます。

(5)アンケート
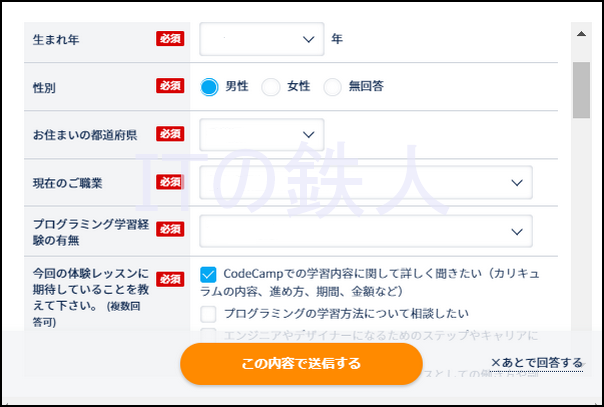
アンケートに応えます。
(6)確認メール
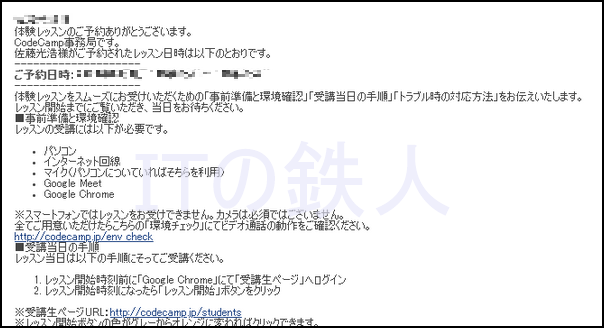
確認のメールが送られてきます。ここには受講生ページのURLが掲載されていますので、時間になったら 無料体験レッスンに参加してください。

運営会社概要
・代表者 川西里佳
・所在地 東京都品川区大崎2丁目1-1ThinkPark Tower
まとめ
コードキャンプは講師数200以上、受講者数30,000名突破、研修導入企業300社突破など 大きな実績を持つオンラインプログラミングスクールであるのは事実 でした。
もしかしたら、コードキャンプの受講をすでに検討なさっているかもしれませんね。
しかし、コース選択がなかなかできない、勉強時間の確保ができるかわからない、自分にピッタリの講師が 本当にいるのだろうか、などと不安があって、どうしても受講の意思決定に踏み出せない人も少なくないかと思います。
でも無料体験レッスンがあるので心配は無用です。
実際に無料体験レッスンを受けてみると、カリキュラムの内容をしっかりと 解説してくれますし、講師の雰囲気もわかりますし、ライフスタイルにあわせた コース選択のアドバイスをいただくこともできます。
是非コードキャンプでプログラミングのスキルを習得して、IT業界で活躍してください。